|
3일.홈페이지 메인 이미지 디자인하기 (1) ▶ 오늘 배울 내용 요번 [포토드로우 고급 활용 강좌]에서는 [홈페이지
메인 이미지 디자인하기]를 학습하겠습니다. 이 과정을
학습하면 제목처럼 홈페이지 메인 이미지로 활용할 수
있습니다. 또한 그 뿐만 아니라 [카탈록], [전단지], [프레젠테이션]
등에도 활용할 수 있습니다.
● 학습에 앞서서 : 적극성이 실력을 낳는다!!! 필자는 회사의 직원들을 상대로 자주 각종 컴퓨터
프로그램의 교육을 했었습니다. ● 학습 준비 : 학습자료 다운받아 압축 해제하기 학습 예제와 이미지가 담겨있는 [pd-02.zip]을 다운로드 받아 압축을 해제합니다. 압축을 해제하면 [이미지] 폴더에 학습에 사용될 이미지가 있으며, [전단지.pub]는 학습할 예제파일입니다. [download] ▶ 따라하기 1. 이제부터 본격적으로 [포토드로우 고급 활용 강좌 -
홈페이지 메인 이미지 디자인하기] 학습에
들어가겠습니다. 2. 다음 그림과 같이 직사각형을 배경을 감싸게
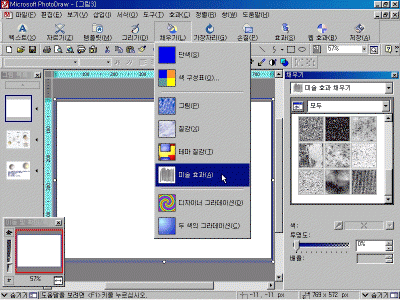
그립니다. 3. 사각형의 채우기를 설정하기 위해 [채우기 - 미술
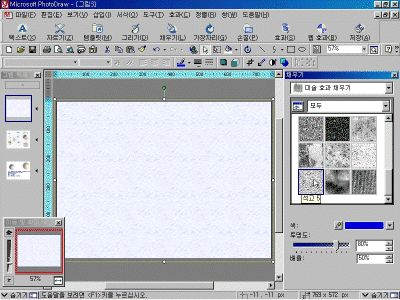
효과]를 선택합니다. 4. [석고 5]를 클릭하여 적용하고, 투명도를 [80%]로
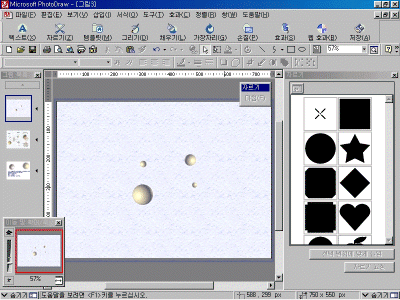
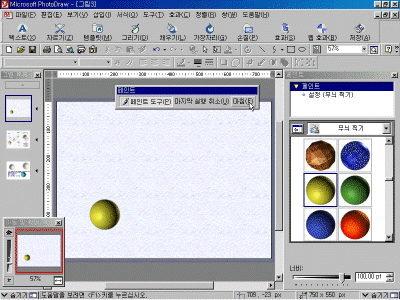
지정합니다. 6. [그리기 - 무늬 찍기]를 선택한 다음, 크기를 [100 pt]
정도록 지정하고 [레몬 구]를 클릭합니다. 7. 배경이미지 위의 아무 곳에나 클릭하여 [레몬 구]를
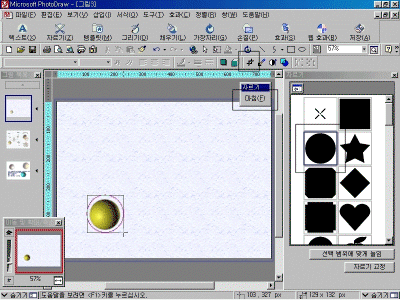
만들고 [마침]을 클릭합니다. 8. 이미지를 원 모양으로 잘라내기 위해 [자르기]를
선택하고 목록에서 [원]을 선택한 다음 [레몬 구] 위를
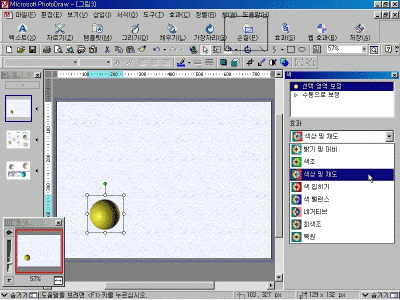
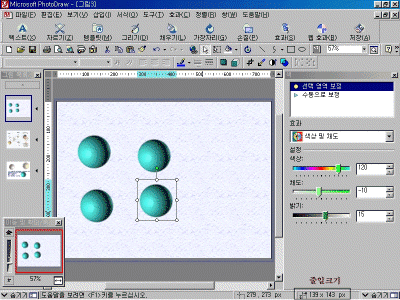
원 모양으로 선택한 다음 [마침]을 클릭합니다. 9. [레몬 구]의 색감을 바꿔주기 위해 [손질 - 색조
보정]을 선택합니다. 그 다음 [색상 및 채도]를
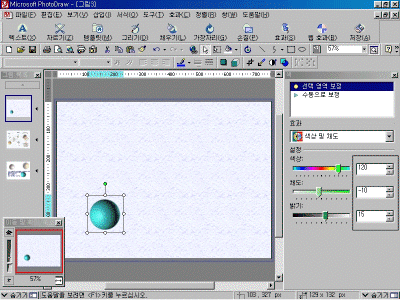
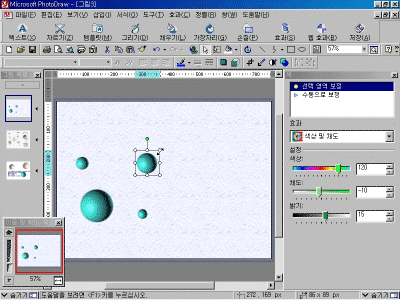
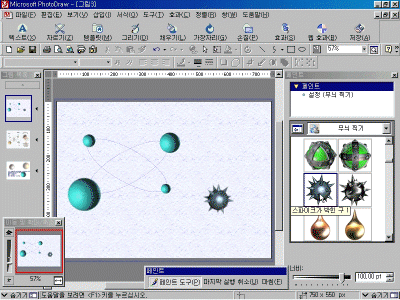
선택합니다. 10. 색상 [120], 채도 [-10], 밝기 [15]로 지정합니다. 11. [레몬 구]를 가로, 세로 [140] px 정도로 크기를
변경하고, 다음 그림과 같이 [Ctrl + 드레그]로 복사하여 4개의
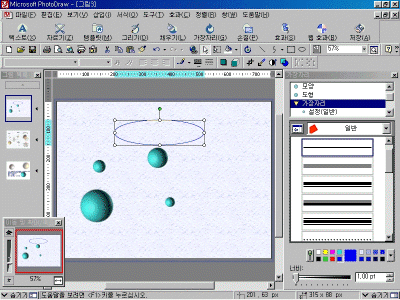
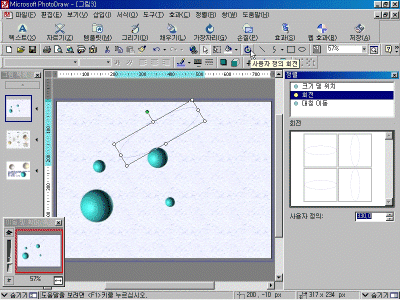
구를 구성합니다. 13. 다음 그림과 같이 타원을 그리고, 너비를 [1.00 pt]로
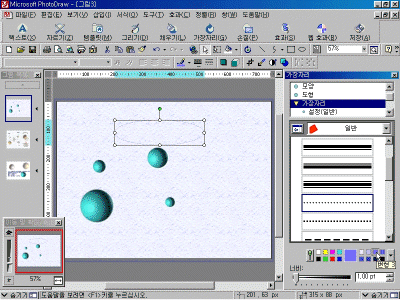
지정합니다. 14. 선 종류를 [둥근 점선]으로, 선 색상을 [변형 3]으로
지정합니다. 15. [사용자 정의 회전]을 선택하고 각도를 [330]으로
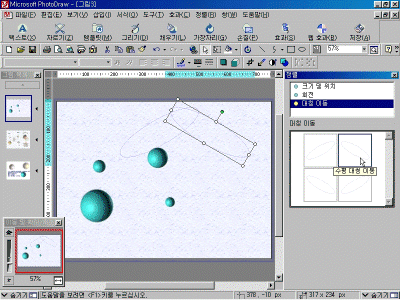
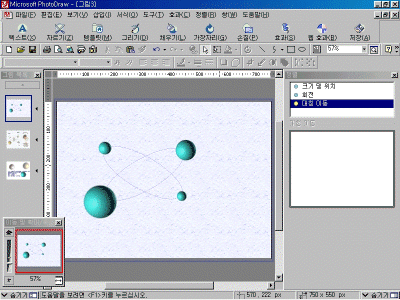
지정합니다. 16. 타원을 복사하고 [대칭 이동]의 [수평 대칭 이동]을
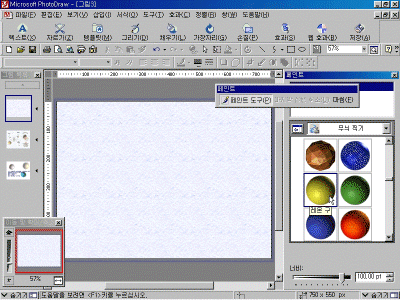
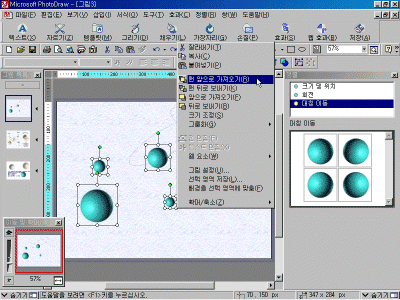
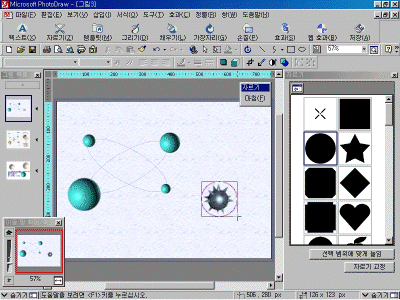
실행합니다. 17. 4개의 구를 [맨 앞으로 가져오기]를 실행합니다. 19. [그리기 - 무늬 찍기]를 선택하고 다음 그림과 같이
[스파이크가 박힌 구 1]을 찍고 [마침]을 클릭합니다. 20. [자르기]를 선택하고 [원] 모양 선택 예제를 클릭한
후, 다음 그림과 같이 원모양으로 잘라낸 후 [마침]을
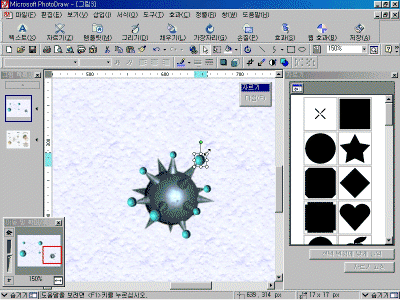
클릭합니다. 21. [구] 중 하나를 [스파이크 박힌 구 1]의 스파이크 끝 부분에 복사를 하여 크기를 작게 줄여줍니다. 구를 여러 개로 복사하고 크기를 줄이고 늘여 다음 그림과 같이 만듭니다.
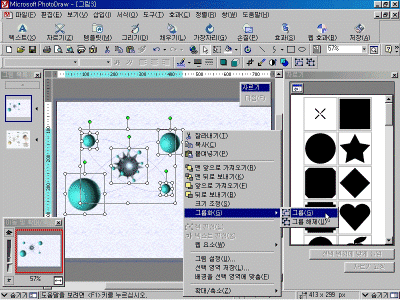
22. [스파이크 박힌 구 1]과 스파이크에 달린 구들을 선택하고 그룹으로 묶습니다.
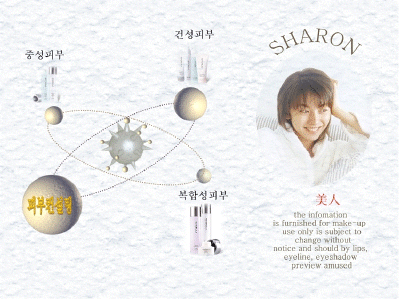
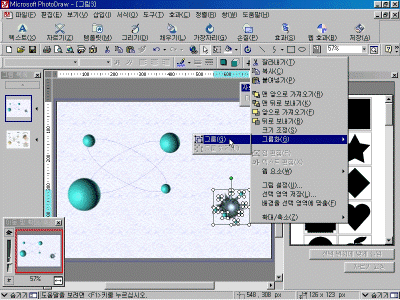
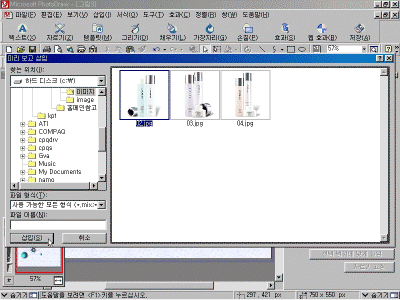
23. [스파이크 박힌 구] 그룹을 다음 그림과 같은 위치에 배치합나다. 그 다음, [타원], [구], [스파이크 박힌 구] 그룹을 모두 선택하고 그룹으로 묶습니다. 24. [삽입] 메뉴의 [미리 보고 삽입]을 선택합니다. 압축 해제한 학습자료의 [이미지] 폴더의 [02.jpg]를 선택하여 삽입합니다.
|
|