|
1일. 프런트페이지 2000
살펴보기 1 ▶ 들어가기에
앞서
여기서는 간단하게 FrontPage2000의 기능들과 특징을 간단하게 알아보고자 한다.홈페이지를 제작하고 있는
대다수의 많은 사용자들은 단순한 메모장을 이용하기
보다는 웹 저작도구를 이용하여 홈페이지를 만들고
있을 것이다. 이는 이 저작도구들이 가져다 주는
편리함과 저작도구에서 지원해주고 있는 많은 기능들을
쉽게 이용하기 위해서일 것이다. 우리 주변에는 무수히
많은 웹 저작도구들이 이용되고 있지만, 웹
저작도구들의 기능을 십분 발휘하여 웹을 만드는
사람들은 드물다. 그것은 웹 저작도구가 어떤 기능이
있으며 어떻게 활용이 되는지 모르기 때문이다. 단지
메모장을 벗어나 편집하기 쉽기 때문에 사용하기도
한다.
나모나 드림위버와 같은 웹 저작도구들은 이미 많은
이용자들을 확보하고 있다. 여기서는 이러한
저작도구에 결코 뒤지지 않는 기능에 이러한 툴들이
가져다 주지 못하는 기능들을 만날 수 있을 것이다. 이
번호에서는 프런트페이지 2000에는 과연 어떠한
기능들이 있는지 알아보기로 하고 다음 호에서는
프런트페이지의 자랑이라 할 수 있는 프런트페이지
서버 익스텐션에 대하여 알아보기로 한다. 그리고
이러한 프런트페이지 서버 익스텐션을 지원해 주고
있는 업체들을 살펴보기로 한다.
▶ 프런트페이지 2000 특징
● 사용자가 원하는 바 그대로
FP2000은 FP98의 기반 위에서 구축되었으며 WYSIWYG 테이블
및 프레임 작업, Auto Thumbnail, 클립 아트, 웹 전체에 걸친
찾기와 바꾸기, 다운로드 예상시간, 이미지 편집 툴(기능
예 : resample, bevel, crop, rotate, 또는 “wash out,”), 템플릿,
마법사 등의 기능을 포함하고 있다. FP2000은 또한 이미지
컴포우저1.5를 제공하는데 이는 Microsoft GIF Animator를
포함하고 있다. 그리고 HTML tag 편집 모두를 지원하여
사용자가 원하는 바 그대로 웹 사이트를 제작할 수
있게끔 지원하며 사용자가 페이지내의 임의의 위치에
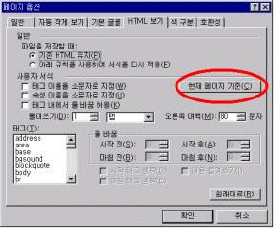
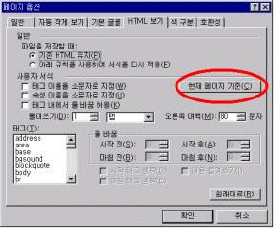
개체를 위치시킬 수 있으며 FP2000으로 하여금 현재
제작하는 페이지(웹 사이트)를 보게 될 대상 웹
브라우저 종류 및 버전을 지정하여 작업한 내용이 해당
브라우저에서 정확히 보일 수 있게 하여 준다.
또한 CSS(Cascading Style Sheet)2.0 및 브라우저의 종류에
무관한 DHTML 효과 등을 별도의 프로그래밍 없이
구현토록 하여 준다.
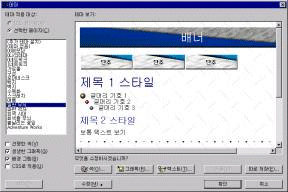
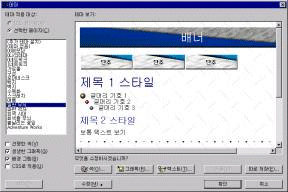
- 60개 이상의 테마제공
 |
바로
사용할 수 있는 60개 이상의 미리 만들어진 업무용의
그래픽, 칼라 스킴-소위 테마라고 하는 기능을 제공한다.
테마는 리스트 목록, 글꼴, 탐색바, 표 테두리, 수평선
및 페이지의 백그라운드 이미지 등이 웹 전체 또는 일부
선택된 페이지에 일관되게 적용하여 웹의 일관된
모양을 구조적으로 유지할 수 있게 하여 준다.
이를 이용하여 손쉽게 페이지들을 만들 수 있으며 모든
페이지 또는 일부 페이지에 테마를 적용시킬 수 있다. |
- 사용자 정의가 가능한 테마
 |
사용자
스스로가 테마의 구성요소를 정의할 수 있도록 하여
준다. 즉, 칼라, 로고, 그래픽, 백그라운드, 불릿 등을
사용자가 바꿀 수 있다. 테마는 오피스2000의 공통된
기능이며 FP2000에서 만들어진 테마는 워드등에서도
그대로 쓰일 수 있다.
사용자는 비슷한 테마를 골라 사용자의 환경에 맞추어
수정하여 이용할 수 있다. |
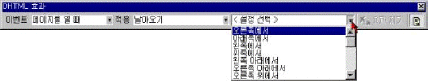
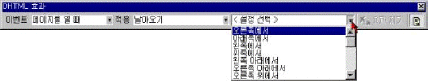
- 브라우저의 종류와 무관한 DHTML 효과 만들기

FP2000에서는 글자가 날아다니는 등의 애니메이션
효과를 표현할 수 있는 DHTML을 지원한다. 이는
익스플로러4.0, 넷스케이프4.0이상에서 모두 지원되며
초보자라도 단지 몇 번의 마우스 클릭만으로 페이지
내에 DHTML을 삽입할 수 있도록 하여 준다.
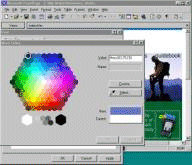
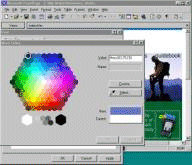
- 향상된 칼라 툴
 |
칼라를
지정하는 기능을 향상시켜 칼라 이름을 통한 입력(예,
“BLUE” 또는 “0000FF”와 같이 헥사코드를 입력하여) 및
원하는 색상을 가진 이미지가 있을 경우 이의 칼라
이름을 몰라도 스포이드 모양의 아이콘을 이 이미지
위에 가져가 색상을 선택할 수 있도록 하여 준다. |
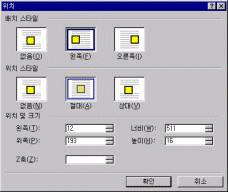
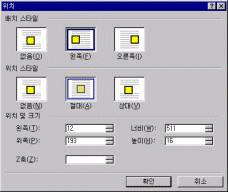
- 픽셀 단위의 위치 지정 및 레이어링
 |
FP2000은
그래픽 및 텍스트 개체를 페이지내의 임의의 위치에
위치시킬 수 있으며 절대 또는 상대적인 위치 지정이
가능하다. 또 이미지 주위로 텍스트를 둘러쌀 수도
있도록 하여 사용자가 원하는 바 그 대로 개체의 위치를
지정해 줄 수 있다. |
- CSS(Cascading Style Sheets) 2.0 지원
 |
CSS란
워드 프로세서에서와 같은 서식 기능을 HTML 파일에
대해서도 가능하도록 해주는 인터넷의 표준기술로써
글꼴, 단락 등의 각종 서식에 대한 내용을 지정할 수
있도록 하여준다. FP2000은 CSS 2.0까지 지원하며 사용자
정의에 의한 서식을 한 페이지 또는 선택한 페이지들
또는 전체 웹 페이지 모두에 적용시킬 수 있는데 마치
문서상의 글꼴을 바꾸는 것처럼 쉽게 작업할 수 있다.
|
- 뛰어난 HTML 편집 기능
 |
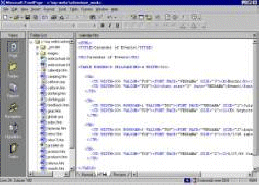
HTML 소스 보존
노트패드등에서 작업한 HTML 코드를 FP2000에 불러와도
소스에 전혀 변형을 가하지 않고 그대로 보존 하여 준다.
태그, 코멘트 순서, 대소문자 및 심지어 공백문자의
숫자까지도 그대로 유지시켜 준다.
|
 |
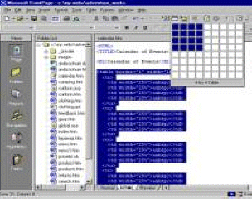
빠른 코드 삽입
기본 보기 창에서 뿐만이 아니라 HTML 보기 창
모두에서 WYSIWYG 형태의 HTML 편집을 가능하게 한다.
즉, HTML 보기 창에서 사용자는 테이블 삽입 버튼을
이용하여 쉽게 테이블을 삽입할 수 있으며 이를 통해
사용자는 노트패드에서와 같은 HTML 편집 및 태그의
구분을 쉽게 할 수 있도록 FP2000에서 제공하는 칼라 기능
모두를 이용할 수 있다.
|
 |
사용자 정의에 의한 포맷팅
편집시 사용자가 쓰는 자신만의 포맷이 있다면
그렇게 포맷된 페이지를 기준으로 포맷팅하라고 FP2000에
지시할 수 있다. 이렇게 하면 FP2000에서 만들어내는 모든
코드는 이 페이지의 코딩 포맷에 맞춰 포맷팅된 코드를
생성해낸다.
|
 |
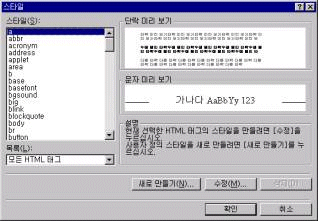
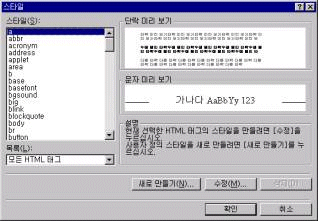
기본
보기 상태에서 HTML 태그 보기
사용자들이 페이지내의 HTML 태그의 구성 요소를 보기
위해 HTML 보기를 이용하면 그 복잡한 코드로 인해 잘
눈에 들어오지 않는다. FP2000에서는 이를 해결하여 기본
보기(WYSIWYG 모드)에서 “태그 보기”라는 것을 지원하여
복잡한 HTML 코드 전부가 아닌, WYSIWYG 모드에서 태그가
보이도록 하여준다. 이를 통해 초보자라도 복잡한
페이지에서 일일이 HTML 코드를 살펴보지 않고서도 어떤
태그들이 쓰였는지를 알 수 있고 또 어떤 태그가 어떤
기능들을 수행하는지를 배울 수도 있다.
|
● 확장 및 프로그램 가능성
FP2000은 회사 및 독립 소프트웨어 벤더들이 FP2000의
기능을 확장할 수 있도록 프로그램 개발 환경을 제공해
준다. 이는 매크로, 디자인 타임 컨트롤 및 웹 사이트
전반에 걸친 저작 및 관리를 자동화 해주는 애드-온
등을 개발 할 수 있게끔 해준다.
- VBA(Visual Basic for Applications
FP2000은 VBA 6.0을 포함하며 이를 통해 오피스
애플리케이션의 기능을 확장할 수 있게끔 FP2000 기반의
솔루션을 개발할 수 있다. 가령 예를 들어 액세스
데이터베이스에 조회하고, FP2000을 열고, FP2000 템플릿에
맞춰 포맷된 페이지를 생성하고, 이를 웹 서버에
게시해주는 매크로를 작성할 수도 있을 것이다.
- DTC(Design-Time Controls)과 Visual InterDev와의 통합
개발자들은 자신만의 고유의 Design-time Controls (전에
“WebBot components”라고 불리던) 제작하여 FP2000의 기능을
확장 시킬 수 있다. 현재 여러 서드 파티들이 FP2000 기반
전자상거래를 위한 컴포넌트를 제공하고 있다. Design-time
Controls은 Design-time Controls SDK 및 Microsoft Visual Studio? 를
이용하여 제작될 수 있다. DTC는 FP2000에서 마법사와 같이
작동하는데 HTML 페이지 또는 ASP 페이지 안에 HTML, DHTML 및
스크립트를 만들어준다. 이렇게 만들어진 페이지들이
저장될 때에는 어떤 특별한 콘트롤들이 삽입되는 것이
아니라 DTC를 이용하여 만들어진 HTML, DHTML, 스크립트들
만이 저장되는 것이다. Design-Time이란 단어가 앞에 붙는
이유가 바로 이 때문이다.
● 오피스와의
연동
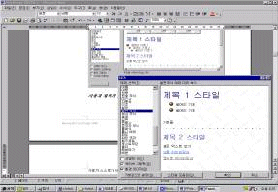
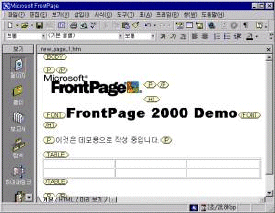
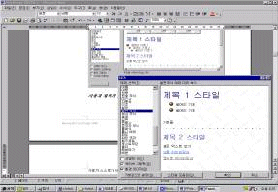
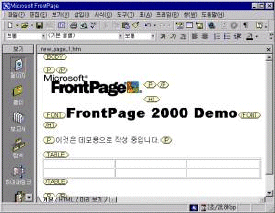
- FrontPage Editor와 FrontPage Explorer 통합
FP98때까지 분리돼 있었던 두개의 환경을 하나로
통합하여 한 윈도우 안에서 저작 및 관리를 가능하게
하였다. 또 다양한 보기 메뉴를 지원하는데 그 종류로는
페이지, 폴더, 리포트, 탐색, 하이퍼링크, 작업등 6가지로
나뉘어져 다양한 보기 메뉴를 제공한다.
- 오피스2000의 문서를 FrontPage 기반의 웹에 직접
저장
웹을 구성하는 이제까지의 대부분의 작업방식은
조직의 구성원이 오피스 등을 이용하여 작업한 파일을
웹마스타에게 주면 웹마스타는 이를 HTML로 변환하여
웹에 게시하는 과정을 거쳤다. 이때 변환작업에 많은
시간이 소요되며 또 결과물은 원래의 오피스 문서의
형태와 똑같지 않아 이를 수정하기 위해선 추가의 작업
시간을 많이 필요로 하는 고된 작업이었다. 오피스2000에서는
이를 개선하여 HTML로 변환된 것이든 아니면 오피스
자체의 포맷(예, .DOC, XLS, …)의 파일을 마치 자신의 PC의
하드디스크에 저장하듯이 FrontPage 기반의 웹에 직접
저장(게시)할 수 있도록 하였다. FrontPage 기반의 웹 안에
포함되어 있는 오피스 문서를 편집하고자 할 때 이 파일(예를
들어 .DOC 파일이든 워드에서 만든 .HTM 파일이든
관계없이) 을 마우스로 두번 클릭하는 것만으로 이
문서를 제작한 오피스 애플리케이션이 실행돼 문서를
편집할 수 있도록 하며 편집이 끝나고 저장을 하면 바로
웹에 이 내용이 저장되도록 해준다.
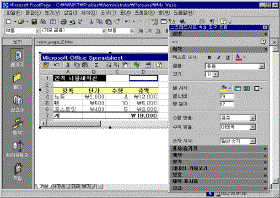
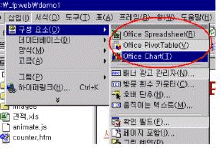
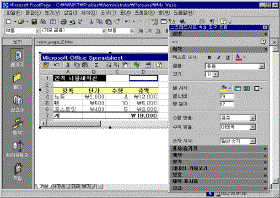
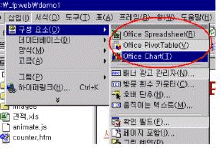
- 오피스2000 웹 컴포넌트
다음과 같은 웹 컴포넌트들을 웹 페이지 안에
삽입하여 액셀에서와 같은 기능의 일부를 사용할 수
있다.
- Spreadsheet component
- PivotTable? dynamic views component
- Chart component
 
- 오피스 서버 익스텐션(OSE : Office Server
Extensions)
OSE는 IIS의 서비스와 FrontPage Server Extensions 기술의
집합체로써 HTTP 서버상에 존재하여 웹으로의 게시, 협업
작업, 문서 관리 작업을 수행해 준다. OSE가 서버에
설치돼 있으면 오피스2000의 기능과 FrontPage 기반의 웹 및
윈도우 탐색기, 브라우저의 기능 등을 더욱 향상시킬 수
있다. OSE는 웹 서버를 대체하는 것이 아니라 웹
서버상에서 오피스의 사용을 강화하기 위한 것으로
FrontPage 기반의 웹은 OSE가 설치된 서버상에도 게시할 수
있다.
목차 | 다음
|