|
※ 오늘 Daily Tip은
곽승주님이 제공해주신 내용입니다.
Userform의
Control에는 자주 사용하지 않지만 어쩌다가 필요한 경우에 사용할 수 있는 여러 가지
Property(속성)와
Method(방법)이 있습니다.
오늘 소개하는 것은
Move 메서드입니다. Move를 이용하여
Userform내에서 Control을 이동하는
방법을 보여드리고자 합니다.
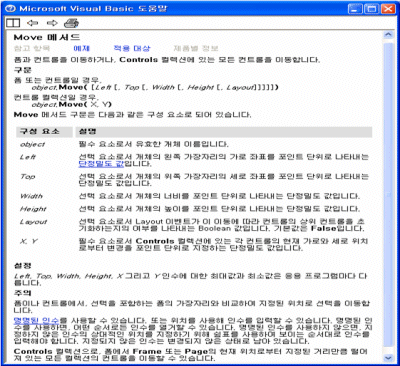
Move메서드를 먼저 알아보기 위해 도움말을 살펴보면
다음과 같습니다.

컨트롤의 경우 그 위치는
Left와 Top 속성으로 정해집니다.
즉 왼쪽 상단의 모서리의 좌표를 지정하여 그 위치를 결정합니다.
컨트롤의 Move 메서드의 매개변수는 컨트롤의
새로운 위치의 Left와
Top 값입니다.
CommandButton을 클릭하거나
SpinButton을 클릭하여 컨트롤을 옮기는 것보다는 마우스로 드래그하여 옮기는 것이
자연스러울 겁니다. 그래서 필요한 것이
Mouse와 관련한 이벤트 프로시져입니다.
해당 컨트롤에 마우스 포인터를 옮기고 마우스 왼쪽버튼을 누른 채 이를 드래그하여 새로운 위치로 이동한 후
다시 마우스 버튼을 풀어 놓는 동작이 자연스러운 사용입니다.
따라서 필요한 이벤트
프로시져와 실행순서는 MouseDown, MouseMove,
MouseUp입니다.
이동을 보여줄 적당한
컨트롤을 찾다 보니 Image 컨트롤이 제격인 듯하여
여기에서는 Image컨트롤을 이동하는 예를 보여 드립니다.

다음은
Image컨트롤의 MouseDown이벤트
프로시져입니다. 즉 이미지에 마우스
포인터를 옮기고 마우스 버튼을 클릭할 때 실행되는 프로시져입니다.
|
Dim
Moving As Boolean
Dim old_X As Single
Dim old_Y As Single
Private Sub
Image1_MouseDown(ByVal Button As Integer, ByVal
Shift As Integer, ByVal X As Single, ByVal Y As
Single)
Moving = True
old_X = X
old_Y = Y
End Sub |
위의 프로시져에서
Moving은 이동에 대한 정보를 True/False으로
저장하는 모듈수준의 변수입니다. 이것이
True이면 이동을 하겠다는 의사가 되죠.
그리고 클릭할 당시의 마우스 좌표값을 old_X와
old_Y에 저장합니다. 새로운 좌표 계산을
위해 필요합니다.
이제 마우스를
드래그하여 옮기는 과정을 MouseMove 이벤트
프로시져에서 담당합니다. 사실
MouseMove 이벤트 프로시져는 드래그할때 만 발생하는 것은 아닙니다.
해당 컨트롤에서 마우스 포인터가 움직일때 마다 발생합니다.
즉 마우스 버튼을 누르지 않아도 발생하는 겁니다.
이런 성질때문에 Moving을 사용하여
이동여부를 표시하는 겁니다.
|
Private Sub
Image1_MouseMove(ByVal Button As Integer, ByVal
Shift As Integer, ByVal X As Single, ByVal Y As
Single)
Dim new_X As Single
Dim new_Y As Single
If
Moving Then
With Image1
new_X = .Left + X - old_X
new_Y = .Top + Y - old_Y
.Move new_X, new_Y
End With
End If
End Sub |
새로운 위치는 다음의 식에
의해 계산되고 new_X와 new_Y는
Move메소드의 매개변수로 전달됩니다.
|
new_X = .Left + X - old_X,
new_Y = .Top + Y - old_Y |
마지막으로 마우스 버튼을
놓음으로써 이동이 완료되므로 Moving을
Fasle로 변경합니다.
|
Private Sub
Image1_MouseUp(ByVal Button As Integer, ByVal Shift
As Integer, ByVal X As Single, ByVal Y As Single)
Moving = False
End Sub |
|