※ 오늘 Daily Tip은 염기웅님이 제공해주신 내용입니다
오늘은
3월26일에 발송된 Daily Tip에
이어서 액세스 폼의 크기가 변함에 따라 특정 컨트롤의 크기도 같이 변하는데 발생할 수 있는 문제점들을
해결해 보도록 하겠습니다.
이제 여러분들은 폼의 크기가 변함에 따라 여러분이 지정한
하나의 컨트롤의 크기도 자유롭게 변경할 수 있을 것입니다.
하지만 두 개 이상의 컨트롤이 자유롭게 변경되는
것은 불가능할까요?
결론부터 말씀 드리면 가능합니다.
하지만, 그러기 위해서는 복잡한 알고리즘을 가진 모듈을
만들어야 하고, 또 이를 활용하는 것 역시 굉장히 어려워지게 됩니다.
따라서 그러한 복잡한 기능을 가진 모듈을 소개하기 보다는
지난 데일리팁에 소개한 기능만으로 문제를 해결하는 방법에 대해서 알아보도록 하겠습니다.
지난번 데일리 팁은 다음 그림에서 보는 바와 같이, 폼의
크기가 변하면 여러분이 지정한 하나의 컨트롤의 크기도 폼의 크기가 변하게 되어 비율과 동일하게 변하는
방법에 대한 이야기였습니다.

[원래 폼]

[폼의 크기를 늘렸을 때: 하위폼 컨트롤의 크기도 따라서
늘어났습니다.]
이것은 일종의 ‘연출된 예제’로서 가장 이상적인 경우를
예로 든 것입니다.
오늘의 예제 파일(샘플파일
다운받기)에서
‘002_Orders_배치상문제1’
폼을 열어보면 다음과 같습니다.

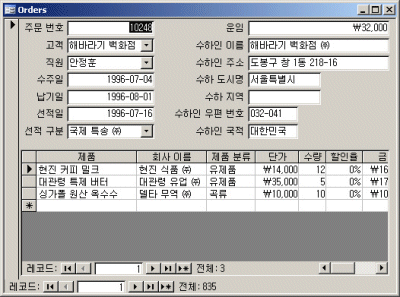
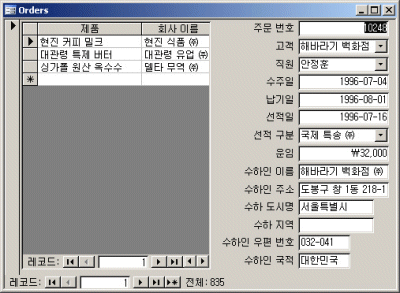
[폼 크기 변경 전]

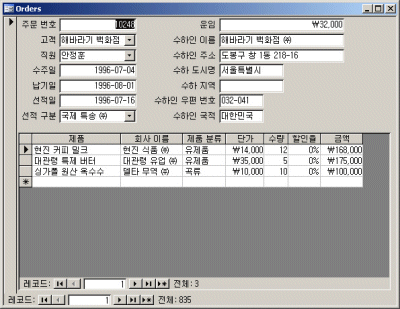
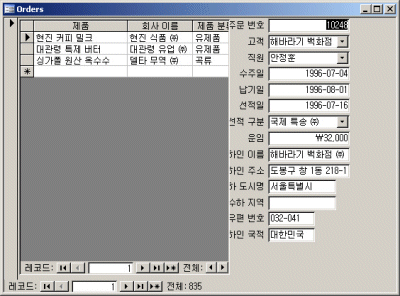
[폼 크기 변경 후]
어떻습니까? 폼의
크기가 늘어남에 따라, 하위폼 컨트롤이 커지고, 그에 따라서 ‘주문번호’, ‘운임’, ‘고객’,
‘수하인 이름’ 컨트롤이 가려 지는 것을 볼 수 있습니다.
이처럼 제가 제공해 드린 ‘폼 크기 조절 모듈’은 폼의
크기가 변함에 따라 지정한 컨트롤의 크기가 오른쪽과 아래쪽 방향으로 커지고, 왼쪽과 윗쪽 방향으로
작아지게 됩니다.
즉, 크기 조절할 컨트롤의 우측이나 아래쪽에 다른
컨트롤이 있다면 폼의 크기가 커질 때 그 컨트롤들이 가려지게 됩니다.
따라서 다음과 같은 ‘폼 크기 조절 모듈’ 적용
원칙을 말씀 드리고 싶습니다.
[폼 크기 조절 모듈 적용 원칙]
<1> 폼의 크기가 변함에 따라 크기가
변하는 컨트롤은 폼의 우측 하단(혹은 하단)에 배치합니다.
<2> 폼의 크기가 변함에 따라 크기가 변하는 컨트롤의 오른편과 아래쪽에는 컨트롤을
배치하지 않습니다.
앞의 두 가지 사항은 다른 설명인 것 같지만
실제로는 같은 내용입니다.
이해를 돕기 위해 한가지 예를 더 살펴보도록
하겠습니다. 예제 파일에서 ‘002_Orders_배치상문제2’ 폼을 열어 보면 다음과 같습니다.

[폼 크기 변경 전]

[폼 크기 변경 후]
이번에는 하위 폼 컨트롤의
오른편에 다른 컨트롤들이 배치되어 있지요? 따라서 폼의 크기가 커짐에 따라 오른편의 다른 컨트롤들이
가려지는 것을 볼 수 있습니다.
다음은 앞서 이야기했던 ‘폼 크기
조절 모듈’ 적용 원칙에 부합되는 폼을 살펴보겠습니다.

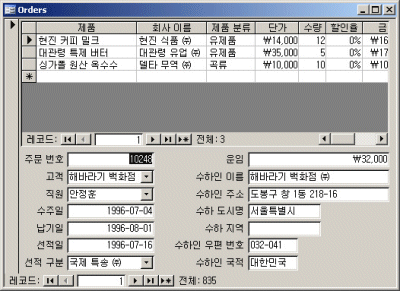
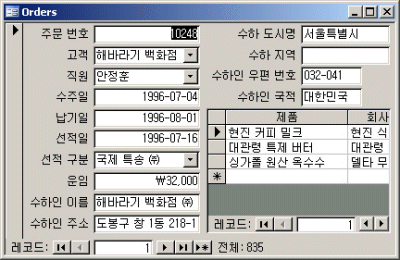
[폼 크기 변경 전]

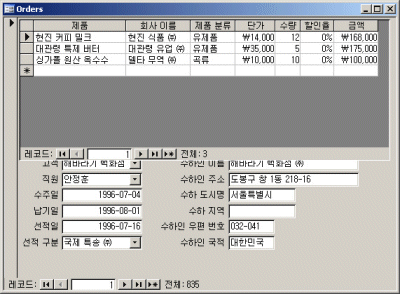
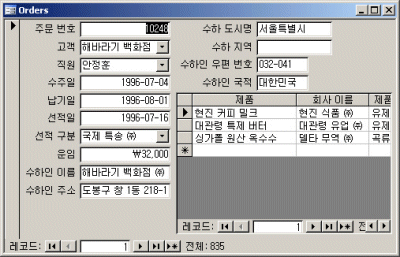
[폼 크기 변경 후]
어떻습니까? 이 폼은 앞서
이야기했던 ‘폼 크기 조절 모듈’ 적용 원칙에 부합되는 폼입니다. 크기가 변경될 컨트롤이 폼의 우측
하단에 배치되었으며, 크기가 변경될 컨트롤의 오른편과 아래쪽에 어떠한 컨트롤도 없습니다.
이 폼 혹은 지난번 데일리 팁에
소개했던 폼이 ‘폼 크기 조절 모듈’을 적용하는 데 가장 이상적인 형태의 폼입니다.
다른 제한사항을 한 가지 더 알아보겠습니다. 폼 하나에
크기조절이 되어야 할 컨트롤이 두 개 이상이라면 어떻게 해야 할까요? 다음 그림을 살펴보기
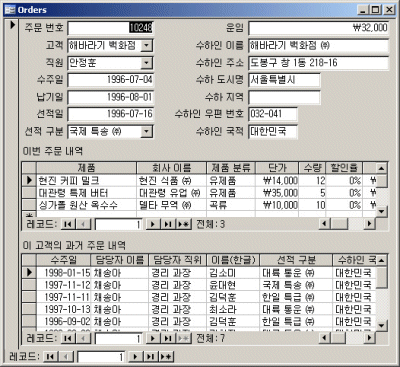
바랍니다.(‘005_Orders_두개의컨트롤크기조절_문제’ 폼’)

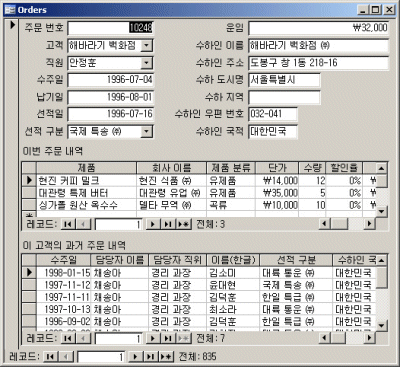
[폼 크기 변경 전]

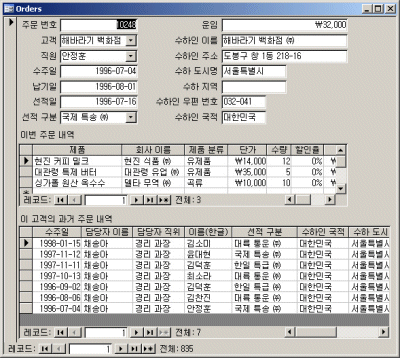
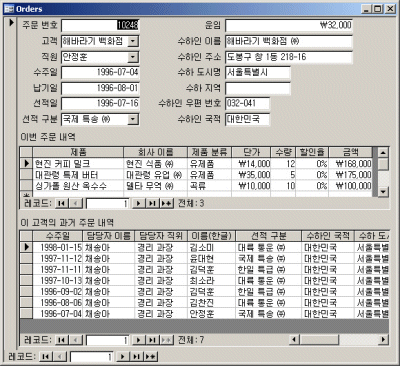
[폼 크기 변경 후]
이 폼은 우리가 지난번 데일리 팁에서 보았던 ‘주문서’
폼에 하나의 기능을 추가한 것입니다. 주문서를 접수 받을 때, 단골 고객이면 좀 더 큰 할인율을
적용하는 경우가 많이 있습니다. 그래서, 주문서를 입력할 때 그 고객의 과거 주문 정보가 나열된다면
‘주문서’ 입력을 할 때 적절한 할인율을 지정하는 데 많은 도움이 되겠죠? 이 폼은 폼 크기 조절에
대한 예제로서도 의미가 있지만, 하위 폼 컨트롤을 활용하는 데에도 많은 시사점을 주고 있습니다.
어떻게 구현했는지 예제 폼에서 살펴 보기 바랍니다.
이 폼의 경우, ‘이 고객의 과거 주문 내역’ 항목이
상당히 길게 나올 것입니다. 따라서 ‘이 고객의 과거 주문 내역’ 항목의 크기가 변경되도록 디자인
하였습니다. 폼의 크기를 키우면 ‘이번 주문 내역’에 관련된 항목의 크기는 변하지 않아 다소 이상하게
생긴 폼이 되어 버립니다. 우리가 원하는 것은 ‘이 고객의 과거 주문 내역’ 항목과 ‘이번 주문
내역’ 항목이 모두 같이 커지는 것입니다. 어떻게 하면 이런 문제를 해결할 수 있을까요? 눈치가 빠른
분들은 이렇게 생각할지도 모르겠습니다.
‘폼 크기 조절 모듈’을 하나의 폼에 두 번 적용합니다.
물론 이런 방법을 사용하면 두 개의 컨트롤 크기가
변경되기는 할 것입니다. 하지만 ‘폼 크기 조절 모듈 적용 원칙’에 위배됩니다. 즉, 두 개의
컨트롤이 동시에 크기가 변경될 경우, ‘이번 주문 내역’ 항목의 아랫부분에 컨트롤이 있게 되므로 폼의
크기가 커지게 되면 ‘이번 주문 내역’ 항목이 ‘이 고객의 과거 주문 내역’ 항목을 가리게 될
것입니다. 이해를 돕기 위해 다음 그림을 보기 바랍니다. (‘006_Orders_두개의컨트롤크기조절_잘못된해결’
폼)
i
[폼 크기 변경 전]

[폼 크기 변경 후]
그러면 이럴 때는 어떻게 해결해야 할까요? 일단 ‘이번
주문 내역’ 컨트롤의 크기가 아래쪽으로 커지는 것은 포기해야 합니다. ‘폼 크기 조절 모듈 적용
원칙’에 위배되기 때문입니다. 이럴 때에는 ‘폼 크기 조절 모듈 적용 원칙’에 위배되지 않는 조건은
무엇이 있을까요? 그것은 바로 컨트롤의 크기가 오른쪽으로 커지는 것입니다. ‘이번 주문 내역’
컨트롤의 오른편에는 다른 컨트롤이 없으므로 크기가 오른편으로 커지는 것은 아무런 문제가 되지
않습니다.
이런 경우에는 어떻게 해야 할까요? 의외로 간단합니다.
‘이번 주문 내역’ 컨트롤 너비 = ‘이 고객의 과거
주문 내역’ 컨트롤 너비
폼의 크기가 변할 때마다 ‘이 고객의 과거 주문 내역’
컨트롤의 크기가 변할 것입니다. 따라서 우리가 해 줄 일은 ‘이번 주문 내역’ 컨트롤의 너비를 ‘이
고객의 과거 주문 내역’ 컨트롤의 너비와 같게만 해 주면 됩니다. 따라서 이벤트 프로시저에 다음과
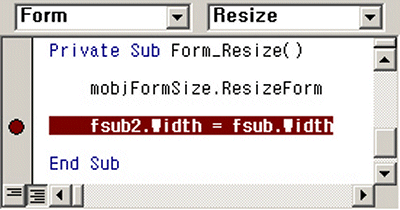
같이 기록해 주면 됩니다.

여기에서 fsub2 라는 것은 ‘이번 주문 내역’
컨트롤이고, fsub 는 ‘이 고객의 과거 주문 내역’ 컨트롤을 지칭합니다. 컨트롤의 ‘너비’를
지정할 때는 ‘Width’ 속성을 이용합니다.
이러한 과정을 거쳐서 완성한 폼은 다음과 같습니다.
(‘007_Orders_두개의컨트롤크기조절_해결’ 폼)

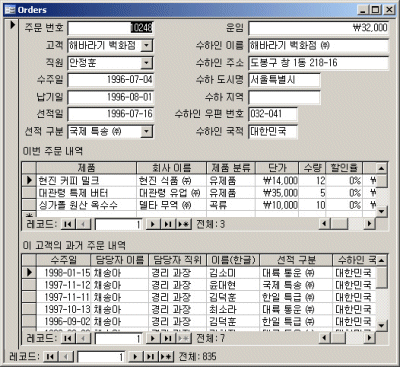
[폼 크기 변경 전]

[폼 크기 변경 후]
어떻습니까? ‘폼 크기 조절 모듈’ 사용할 만 한지요?
나름대로 쉽게 적용할 수 있도록 준비 하였지만 역시
그다지 쉬워 보이지는 않습니다. 언젠가 조금 더 쉬워지면 다시 소개해 드리도록 하지요.
|