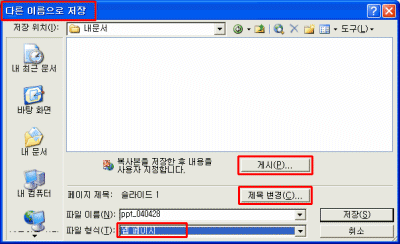
<1> 파일 메뉴에서 다른 이름으로 저장을 선택하여 대화상자를 띄웁니다.
파일 형식을 웹페이지로 선택하면 게시 및 제목변경 버튼이 새로이
나타납니다.

경로를 단축하고자 한다면 파일-웹 페이지로 저장-게시,
또는 파일-웹 페이지 미리보기로도
가능하지만, 후자의 경우 웹 문서의 제목을 지정하지 않고 실행됩니다.
※ 다른 이름으로 저장-파일 형식-웹보관
파일을 클릭하여 웹보관 파일로 저장해도 됩니다. 이렇게 하면 프리젠테이션에 포함된 요소들(텍스트, 그림,
소리 등)이 단일 파일로 저장됩니다. (Explorer ver. 4.0 이후부터 가능)
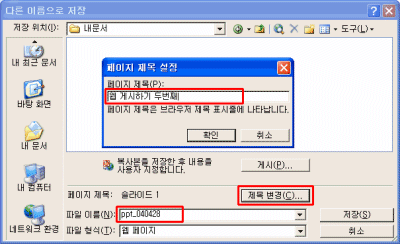
<2> 웹 페이지를 띄웠을 때 제목 줄에 이름이 나타나도록 하기 위해 제목변경 버튼을
클릭합니다. 페이지제목설정 대화상자가 뜨면 작성란에 웹 게시하기 두번째 라고 적어주고
확인을 클릭합니다. 파일이름을 ppt_040428로 기입 후 저장합니다.

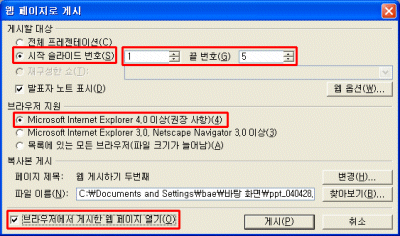
<3> 다음으로 대화상자 중앙에 있는 게시 버튼을 클릭하면 웹 페이지로 게시
대화상자가 나타납니다.
시작슬라이드 번호는 1에서 5까지(페이지수 대로),
브라우저 지원은 Microsoft Internet Explorer 4.0 이상으로 설정합니다. 대화상자
하단에 있는 브라우저에서 게시한 웹 페이지 열기(O) 체크박스를 선택한 뒤 게시 버튼을
누릅니다.

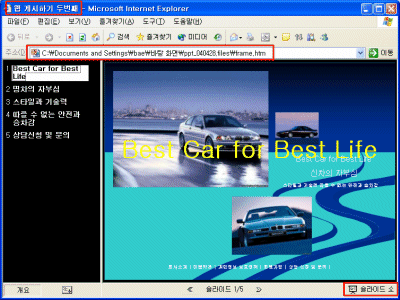
<4> 게시 버튼을 클릭함과 동시에 프리젠테이션이 웹페이지로 게시됩니다. 좌측 상단을 보면
<2>에서 지정한 웹페이지명이 나타나 있습니다. 브라우저 하단 슬라이드쇼를 누르면 전 화면으로 쇼보기가 가능합니다.

다음으로 하이퍼링크를 이용하여 슬라이드에
있는 개체를 인터넷 홈페이지에 연결하여 보겠습니다. (인터넷에 접속되는 환경에서 가능)
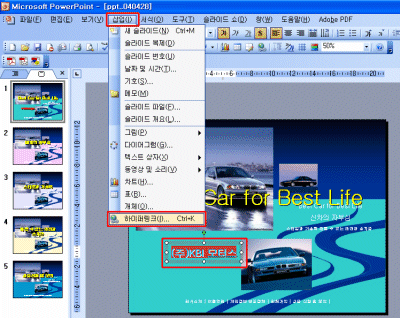
<5> 먼저 하이퍼링크를 설정한 텍스트 '(주)KBI모터스' 개체를 마우스로 클릭한
다음 삽입 메뉴에서 하이퍼링크를 선택합니다.

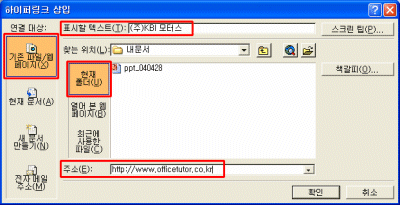
<6> 하이퍼링크 삽입 대화상자의 연결대상에서 각각 기존파일/웹페이지를 선택하고
주소창에는 연결할 웹페이지 주소 www.officetutor.com를 입력한 뒤 확인
단추를 클릭합니다. 인터넷 웹사이트로 연결되는 하이퍼링크가 선택된 텍스트에 설정됩니다.

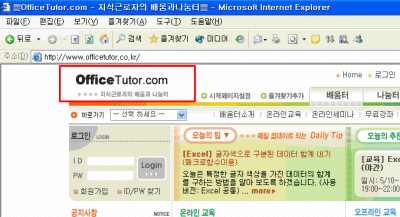
이제 웹문서 보기 화면에서 (주)KBI모터스를 클릭합니다. 화면이 전환되면서 오피스튜터 홈페이지가
나타납니다.


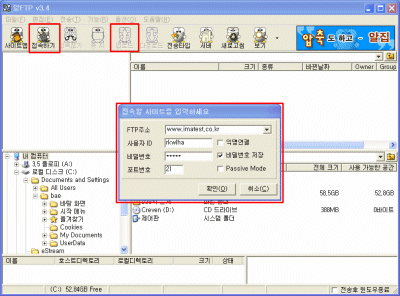
<7> FTP 프로그램을 실행시킵니다. 이용하는 서버의 FTP주소, 사용자 정보, 포트번호를
입력해 접속한 뒤, 로컬에 저장된 파일을 업로드 하여 웹에 게시합니다.

링크를 걸거나 애니메이션이 적용된 프리젠테이션
파일을 웹문서로 전환하여 서버에 올려주면 프리젠테이션이 활용되는 다채로운 홈페이지를 꾸밀 수 있습니다. ^ ^
|