파워포인트에 동영상을 삽입하여 보여준다면 보다 현장감, 현실성이 부여된
설득력 있는 프레젠테이션이 가능합니다. 오늘은 파워포인트 슬라이드에 플래시 동영상을 삽입하는 방법을 알아보도록
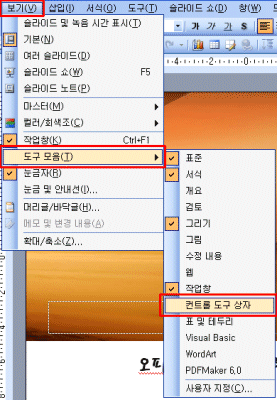
하겠습니다.<1> 동영상을 삽입하고자 하는 프레젠테이션 슬라이드의 배경화면을 설정한
뒤, 보기-도구모음-컨트롤 도구 상자를 클릭하여 도구모음 아이콘 영역에 컨트롤 도구 상자
도구모음을 추가합니다.


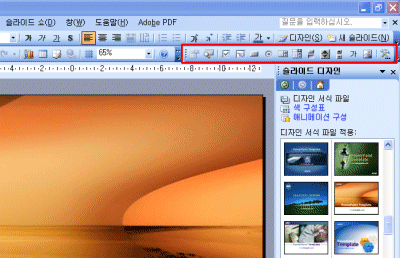
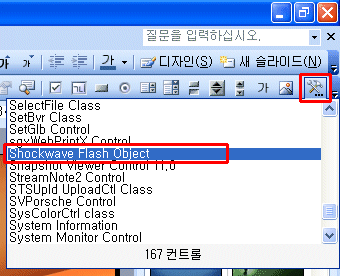
<2> 다음과 같은 컨트롤 도구 모음 아이콘들이 생성됩니다. 맨 오른쪽 끝에 있는, 겹쳐진 망치
모양처럼 생긴 기타 컨트롤을 클릭하면 그 하위 종류들의 아이콘이 나타나는데 스크롤 바를
내려 Shockwave flash object를 선택합니다.


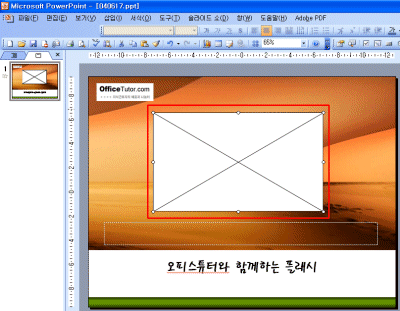
<3> 슬라이드 내 구간을 선택할 수 있도록 커서모양이 십자 모양으로 바뀝니다.
마우스 포인터가 + 로 변경되면 화면에 동영상을 나타내고자 하는 영역만큼 드래그 하여 크기를 지정해
줍니다. 아래와 같이 플래시 컨트롤 박스가 생성되었습니다.

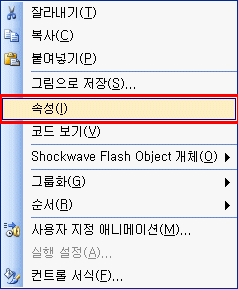
<4> 속성을 지정해 주기 위해, <3>에서 삽입한
컨트롤 박스에 오른쪽 마우스를 대고 클릭한 다음 속성을 선택합니다.

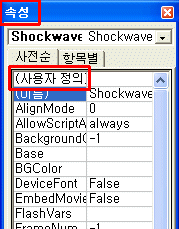
<5> 사전순, 항목별로 찾아볼 수 있는 검색창의 형태로
속성 창이 나타납니다. 사전순 속성 창의 가장 위 쪽에 있는 사용자 정의를
클릭하면 오른쪽 끝부분에 […] 버튼이 나타나는데 이를 선택합니다.

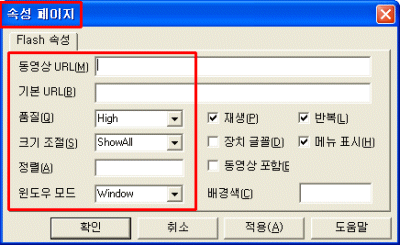
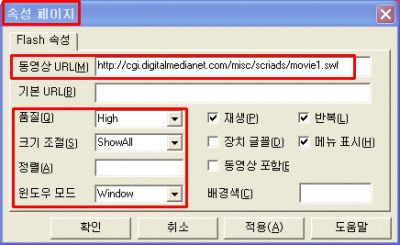
<6> 동영상 url과 기본 url, 품질, 크기조절 및
정렬과 윈도우 모드 등의 플래시 속성을 정의할 수 있도록 속성페이지 대화 상자가
나타납니다.

<7> 대화상자의 동영상 url 항목에 swf 파일이 있는 인터넷 주소를
적어줍니다. 품질 항목에는 High, 크기조절 설정으로는 ShowAll을
선택하여 모든 내용이 선명히 보여질 수 있게 하고, 윈도우모드 항목으로는 Window를
선택하여 줍니다. (그 밖의 항목은 임의 설정합니다. 반복 항목에 체크하면 연속 재생이 가능해 집니다.) 확인을
누릅니다.

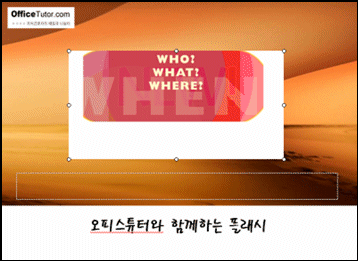
<8> 슬라이드 쇼 보기를 합니다. 컨트롤 박스로 지정한 부분에 동영상이 로딩 되는
것을 볼 수 있습니다.

※ 동영상을 활용한 프레젠테이션 시, 애니메이션, 게임은
물론 현장 사진을 담은 뉴스나 다큐멘터리로 만들어 놓은 플래시 파일을 게시한다면 클라이언트나 관객에게 어필하는
효과적인 프레젠테이션을 만들 수 있습니다. |