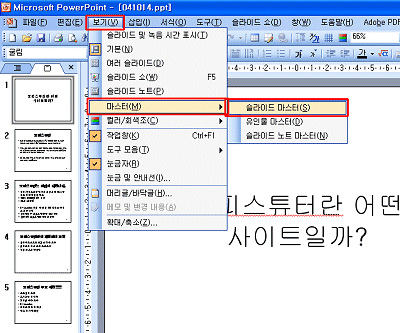
<1> 여러 개의 슬라이드로 구성된 프레젠테이션을 작성하여 'C:\041014.ppt'
라는 이름으로 저장한 다음, 여러 장의 슬라이드에 동일한 배경 디자인을 적용하기 위해 보기-마스터-슬라이드
마스터를 클릭합니다.

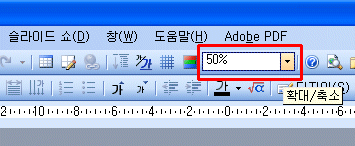
<2> 마스터 편집 화면으로 이동하면, 표준 도구모음에서 확대/축소
목록을 클릭하여 전체 슬라이드가 한 눈에 보이도록 현재의 화면 비율보다 낮은 비율로 변경합니다.

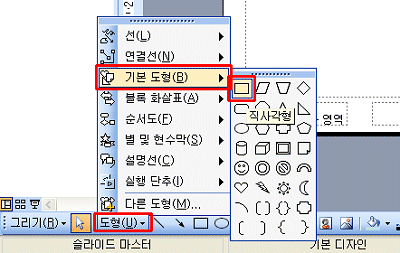
<3> 도형을 활용한 배경 디자인을 만들기 위해 그리기 도구 모음에서
도형-기본도형-직사각형을 선택합니다

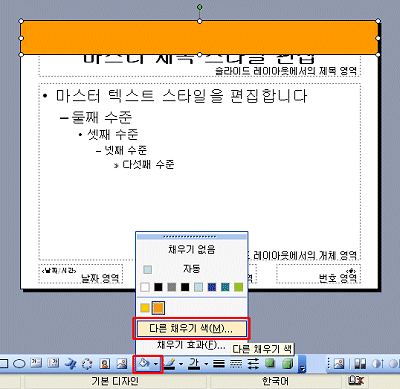
<4> 슬라이드 상단을 드래그하여 직사각형을 삽입합니다. 그리기 도구모음에서
채우기 색-다른 채우기 색을 클릭하여 연한 오렌지색을 선택합니다.

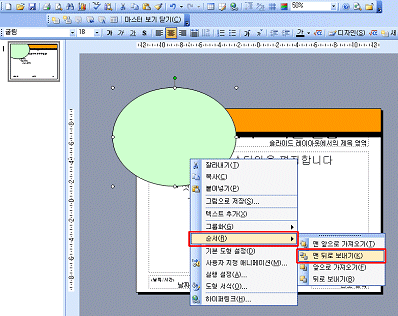
<5> 추가적으로 도형을 더 배치한 다음, 아래와 같이 둥근 도형을 <4>의 도형 뒤쪽으로 보내기
위해 해당 도형 위에서 오른쪽 마우스를 클릭하고 순서-맨 뒤로 보내기를 선택합니다.

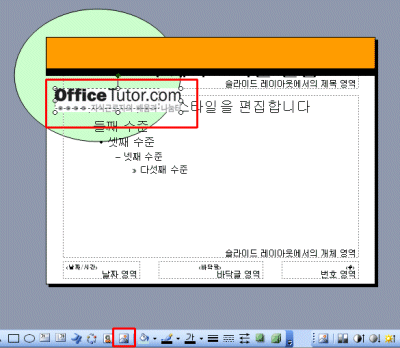
<6> 그리기 도구모음에서 아래와 같이 그림삽입 아이콘을 선택하고, 회사 로고인
officetutor.gif 파일을 선택, 삽입 단추를 눌러 그림을 삽입합니다. 그림을
클릭-드래그하여 위치와 크기를 조절합니다. (이 때 Ctrl 버튼을 누르고 화살표 키를 조정하면 위치의 조정 작업을
보다 세밀하게 할 수 있습니다.)

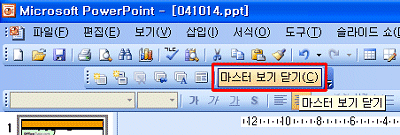
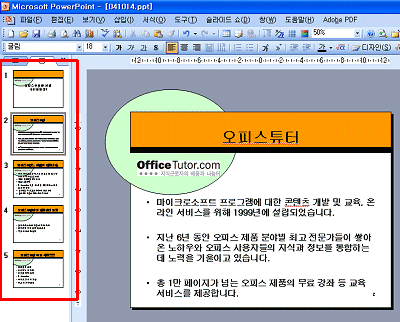
<7> 마스터에 꾸민 슬라이드 디자인의 변경 모습을 확인한 후, 슬라이드 마스터 보기 도구모음에서
마스터 보기 닫기를 클릭합니다. 좌측 슬라이드 창을 보면, 각 슬라이드에 한꺼번에 동일한 디자인이
적용된 것을 확인할 수 있습니다.


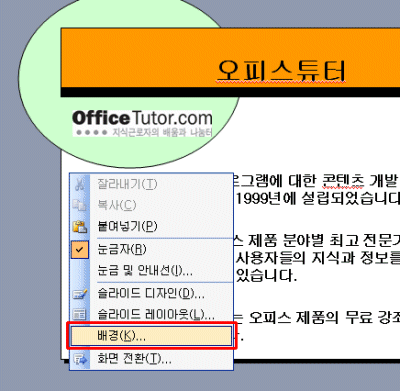
<8> 두번째 슬라이드에만 마스터 디자인을 제거하도록 하겠습니다. 해당 슬라이드(두번째
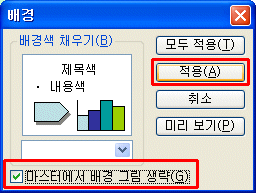
슬라이드)에서 오른쪽 마우스를 클릭하여 나타나는 메뉴 중 배경을 선택한 다음, 마스터에서 배경
그림 생략을 선택한 뒤 적용 버튼을 누릅니다.


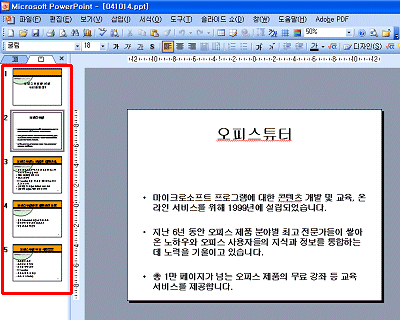
<9> 다음과 같이 해당 슬라이드에만 마스터 디자인이 제거된 것을 확인할
수 있습니다.

|