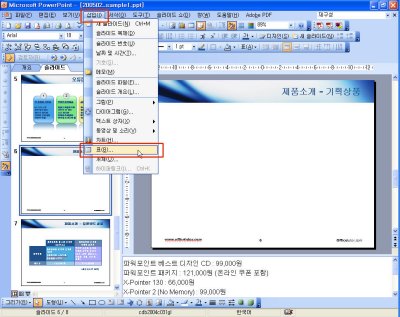
우선 본격적으로 시작하기에 앞서 슬라이드 제목을 삽입하고,
기본 텍스트 개체틀을 선택하여 삭제합니다.
<1> 삽입 메뉴의 표를 선택합니다.

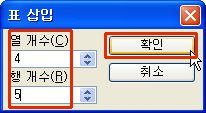
<2> 원하는 표의 행, 열의 수치를 입력합니다.
저는 4x5 표를 만들도록 하겠습니다.

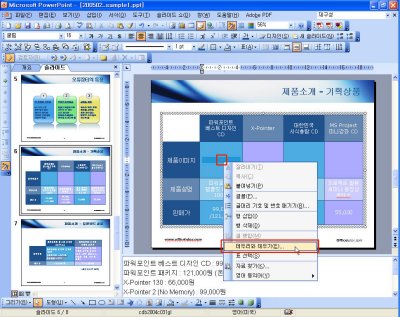
<3> 텍스트가 들어갈 셀에 텍스트를 채워 넣은
다음 그림을 삽입하고자 하는 셀로 가서 마우스 오른쪽 단추를 누릅니다. 테두리와 채우기를
클릭합니다.

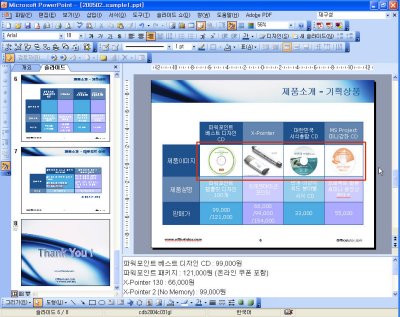
위의 표의 서식은 편집된 것입니다. 바로 만들어진 표와는
다릅니다
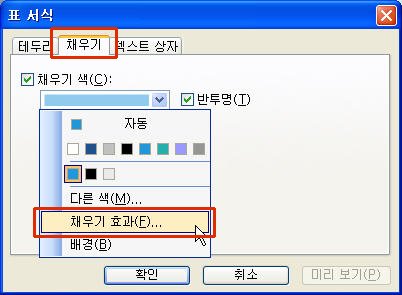
<4> 표 서식 창에서 채우기 탭을
클릭하고 채우기 색 드롭상자를 클릭하여 채우기 효과를 클릭합니다.

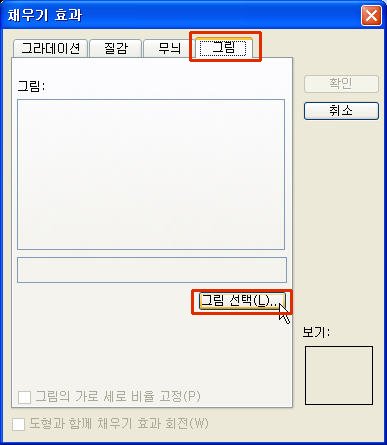
<5> 채우기 효과 창에서 그림 탭을
클릭하고 그림 선택 버튼을 클릭하여 삽입하고자 하는 그림파일을 선택합니다.

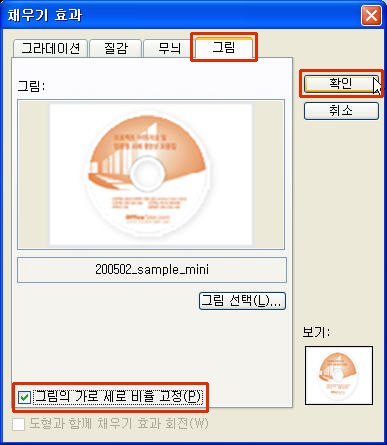
<6> 확인을 클릭하여 채우기 효과 창과 표 서식
창을 닫는다. 저는 <5><6>번 과정을 세번 더 실행하여 원하는 셀에 필요한 그림을 모두
삽입하였습니다.

[참고-그림 파일 삽입하기]
표에 그림파일을 삽입하면 표와 그림파일이 함께 이동하거나
크기도 함께 변한다는 것입니다. 그림파일을 삽입할 때 채우기 효과 창에서 그림의 가로 세로 비율고정을
체크하면 크기가 변할 때도 이미지의 가로 세로 비율이 고정됨을 알 수 있습니다.

|