
[엑셀] 추세선을 사용할 수 있는 차트
알아보기
오늘은 오피스튜터의 온라인 강좌 중
최준선님의
누구나 쉽게 따라 하는 엑셀 데이터 분석 과정 중
추세선을 사용할 수 있는 차트에 대해서 알아보도록 하겠습니다.
(사용버전: 2003)
[참고-추세선이란]
일정 기간 동안 늘어난 판매량을 나타내기 위해 데이터 계열의 추세(예: 위쪽으로 경사진 선)를 그래픽으로 나타낸
것입니다. 추세선은 예측 문제 연구를 위해 사용되며 회귀 분석이라고도 합니다.
[참고-차트 종류]
엑셀에서 추세선을 사용할 수 있는 차트는 꺾은 선형, 분산형, 막대형, 영역형 차트, 주식형, 거품형 차트가
있습니다. 차트에 대한 모양은 아래 내용을 참고하세요.

<1> 예제 파일을 다운로드 받은 후 샘플 파일을 열기합니다.
[예제 파일 다운로드 받기]
<2> 범위를 선택한 후 표준 도구모음에서 차트 마법사
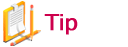
아이콘을 선택하여 다음과 같이 꺾은선형 차트를 작성합니다.

<3> 차트의 계열(점)위에서 마우스 오른쪽 단추를 눌러 추세선 추가를 선택합니다.

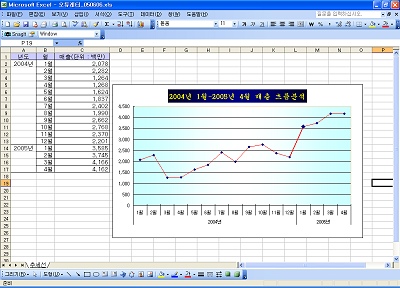
<4> 추세선 대화상자가 나오면 유형에서 선형을 선택한 후 확인
단추를 클릭합니다.

<5> 다음과 같이 추세선이 선택된 것을 확인할 수 있습니다.

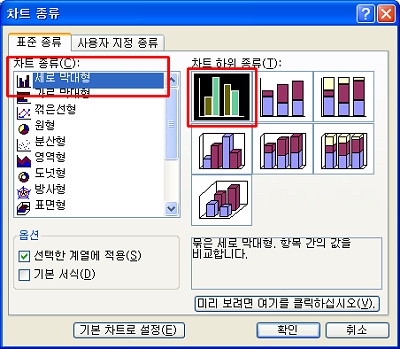
<6> 추세선이 삽입된 차트에서 차트의 종류를 변경해보도록 하겠습니다. 차트 위에서 마우스 오른쪽
단추를 눌러 차트 종류를 선택합니다.
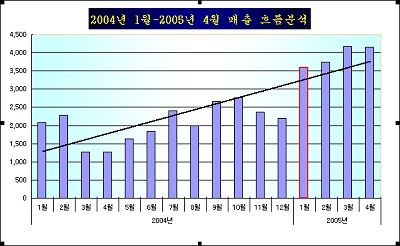
<7> 세로 막대형에서 묶은 세로 막대형을 선택형을 선택하고 확인
단추를 클릭합니다.

<8> 다음과 같이 추세선이 그대로 적용되면서 차트 종료가 변경된 것을 확인할 수 있습니다.

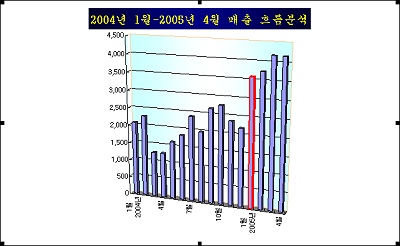
<9> 만약, 묶은 세로 막대형에서 3차원 차트를 선택하면 추세선이 적용되지
않는 것을 확인할 수 있습니다. 따라서 묶은 세로 막대형에서 누적 막대 차트와
3차원막대 차트에는 추세선이 적용되지 않습니다.

<10> 차트 종류에서 영역형 차트에서 영역형을 선택하면 추세선이 그대로
적용되는 것을 확인할 수 있으며, 마찬가지로 누적 영역형 또는 3차원 영역형은 추세선을
적용할 수 없음을 확인할 수 있습니다.

<11> 추세선을 사용할 수 있는 차트에 대해서 요약하면 다음과 같습니다.