|

[Thinkwise] 맵에 이미지를 넣는 방법
오늘은 6월24일(토)에 진행하는 "ThinkWise를 활용한 지식 역량 강화
과정" 중 맵에 이미지를 넣는 방법에 대해서 알아보도록 하겠습니다. (사용버전:
2003)
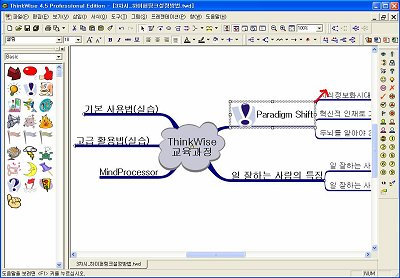
이미지를 활용하여 보다 다양하고 효과적인 표현과 활용이 가능합니다. 맵에 이미지를 넣어봅시다.
[첫번째 방법]
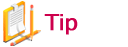
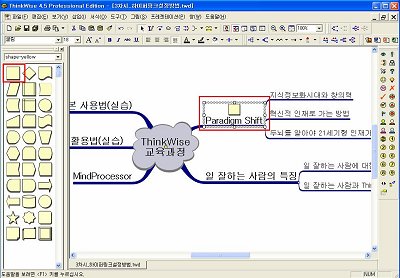
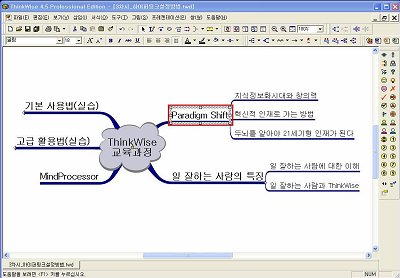
<1> 이미지를 넣고자 하는 가지를 선택합니다.

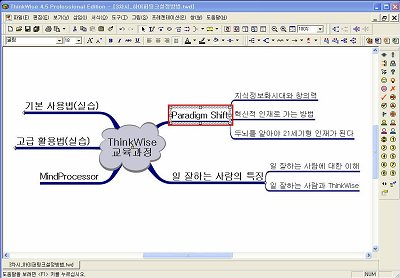
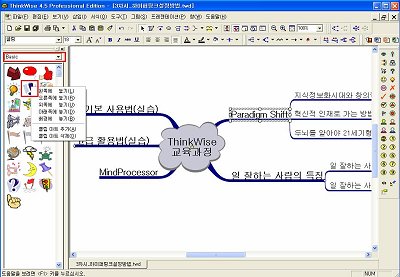
<2> 그림 모음창 버튼을 누르거나 보기-창-그림 모음창을 실행합니다.

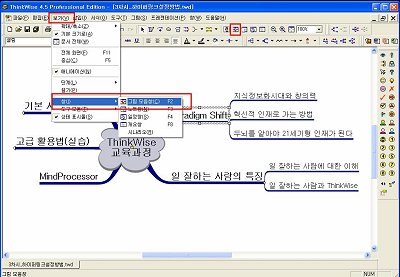
<3> 그림 모음창 오른쪽의 목록단추를 누르면 그림 목록이 나타나고,
원하는 목록을 클릭합니다.

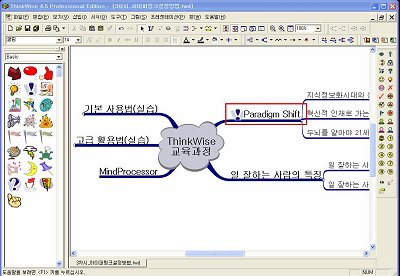
<4> 삽입하고자 하는 그림을 마우스로 클릭하면 선택된 가지에 그림이 들어갑니다.

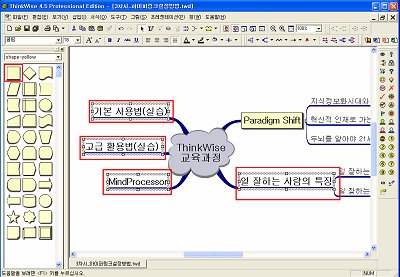
<5> 가지에 삽입된 이미지를 확인한 후 가지가 선택 되어있는 상태에서 도구상자의 그림위치
메뉴에서 배경을 선택하면 가지에 삽입된 그림의 위치가 배경으로 바뀝니다.

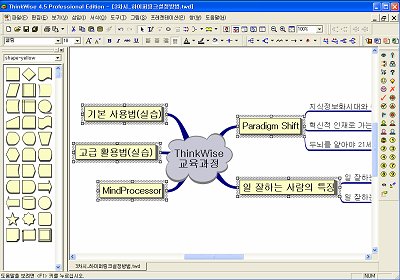
<6> 같은 방법으로 1레벨의 나머지 가지에도 그림을 넣을 수 있습니다. 레벨 가지를 하나 선택한
후 Shift+ 좌/우 방향키를 누르면 같은 레벨의 형제 가지가 모두 선택되고, 그 상태에서 그림
모음창의 이미지를 마우스로 클릭하면 동일하게 그림이 들어갑니다.


[두번째 방법]
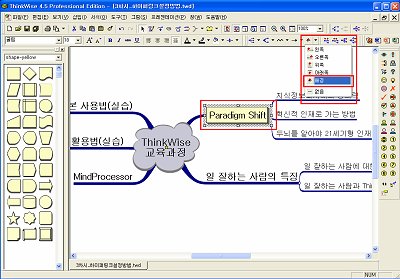
<1> 이미지를 삽입하고자 하는 가지를 선택합니다.

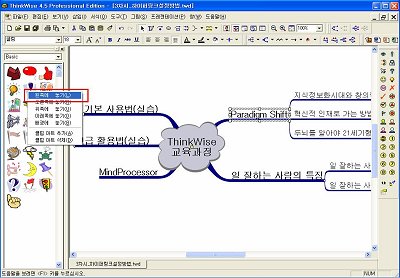
<2> 그림 모음창에서 삽입하고자 하는 그림 위에서 마우스 오른쪽 단추를 클릭합니다.

<3> 가지의 어느 부분에 그림이 들어갈지를 선택합니다.

<4> 선택한 가지의 글자 왼쪽에 그림이 들어간 것을 확인할 수 있습니다.

<5> 참고로, 그림이 들어간 가지를 선택한 후 모서리 포인터에서 마우스를 드래그하여 그림의
크기를 조절할 수 있습니다.

|