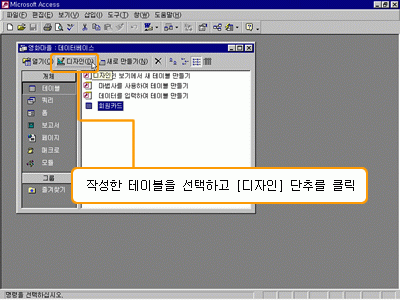
 [테이블] 개체에서 작성한 테이블을 선택하고, [디자인]
단추를 클릭합니다.
[테이블] 개체에서 작성한 테이블을 선택하고, [디자인]
단추를 클릭합니다.

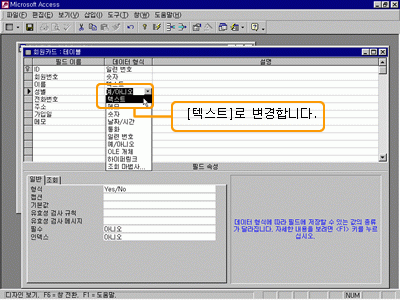
 성별 필드의 데이터 형식을 [텍스트]로 변경합니다. 성별 필드의 데이터 형식을 [텍스트]로 변경합니다.

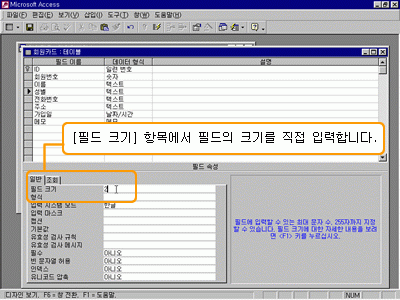
 필드를 선택한 상태에서 창의 아래 부분의 필드
속성 창의 [일반] 탭에서 각 필드의 속성을 변경할 수
있습니다. [필드 크기] 항목에서 필드의 크기를 직접
입력합니다. 필드를 선택한 상태에서 창의 아래 부분의 필드
속성 창의 [일반] 탭에서 각 필드의 속성을 변경할 수
있습니다. [필드 크기] 항목에서 필드의 크기를 직접
입력합니다.

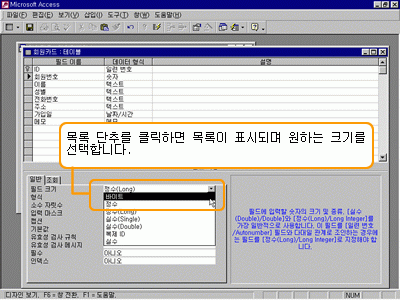
 회원번호 필드를 선택한 다음 [필드 크기] 항목을
클릭하면, 왼쪽에 목록 단추가 표시됩니다. 목록 단추를
클릭하면 목록이 표시되며 원하는 크기를 선택합니다. 회원번호 필드를 선택한 다음 [필드 크기] 항목을
클릭하면, 왼쪽에 목록 단추가 표시됩니다. 목록 단추를
클릭하면 목록이 표시되며 원하는 크기를 선택합니다.

 다른 필드의 크기를 다음 표를 보고 수정하여
볼까요? 다른 필드의 크기를 다음 표를 보고 수정하여
볼까요?
|
필드명
|
데이터형식
|
필드크기
|
|
회원번호
|
숫자
|
바이트
|
|
이름
|
텍스트
|
10
|
|
성별
|
텍스트
|
2
|
|
전화번호
|
텍스트
|
10
|
|
주소
|
텍스트
|
30
|
|
가입일
|
날짜/시간
|
|
|
메모
|
메모
|
|
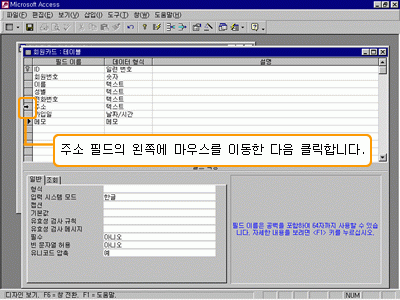
 작성한 테이블에는 우편번호가 없습니다. 우편번호
필드를 추가하기 위해 주소 필드의 왼쪽에 마우스를
이동한 다음 클릭합니다. 작성한 테이블에는 우편번호가 없습니다. 우편번호
필드를 추가하기 위해 주소 필드의 왼쪽에 마우스를
이동한 다음 클릭합니다.

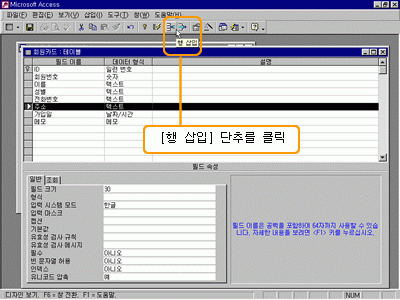
 [행 삽입] 단추를 클릭합니다. [행 삽입] 단추를 클릭합니다.

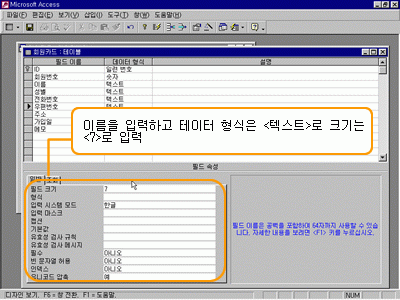
 우편번호 필드의 이름을 입력하고,
데이터 형식은 '텍스트'로 크기는 '7'로 입력합니다. 우편번호 필드의 이름을 입력하고,
데이터 형식은 '텍스트'로 크기는 '7'로 입력합니다.

|