|
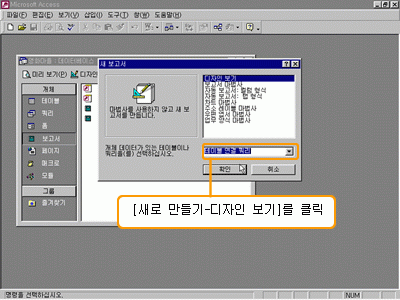
 데이터베이스 창에서 [보고서] 개체를 선택하고 도구
모음의 [새로 만들기-디자인 보기]를 클릭하면 [새
보고서] 창이 나타납니다. 보고서를 작성할 테이블이나
쿼리를 선택합니다.
데이터베이스 창에서 [보고서] 개체를 선택하고 도구
모음의 [새로 만들기-디자인 보기]를 클릭하면 [새
보고서] 창이 나타납니다. 보고서를 작성할 테이블이나
쿼리를 선택합니다.

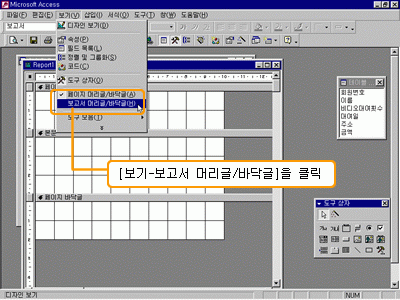
 [보기-보고서 머리글/바닥글]을 클릭합니다. [보기-보고서 머리글/바닥글]을 클릭합니다.

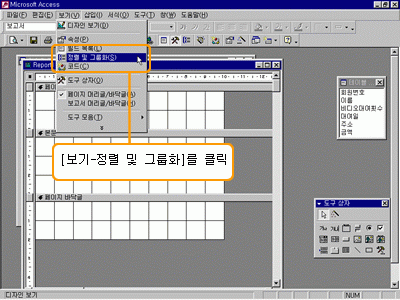
 [보기-정렬 및 그룹화]를 클릭합니다. [보기-정렬 및 그룹화]를 클릭합니다.

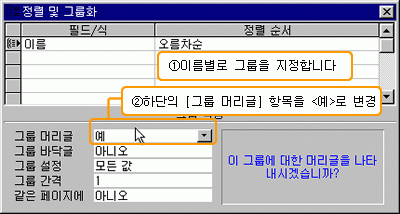
 다음과 같이 이름별로 그룹을 지정합니다. 그리고
하단의 [그룹 머리글] 항목을 <예>로 변경합니다. 다음과 같이 이름별로 그룹을 지정합니다. 그리고
하단의 [그룹 머리글] 항목을 <예>로 변경합니다.

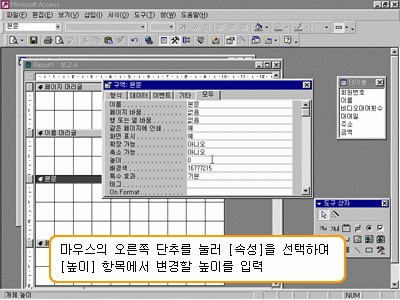
 보고서의 모양을 보기 좋게 만들기 위해 각 구역의
높이를 변경합니다. 각 구역의 높이를 변경하려면
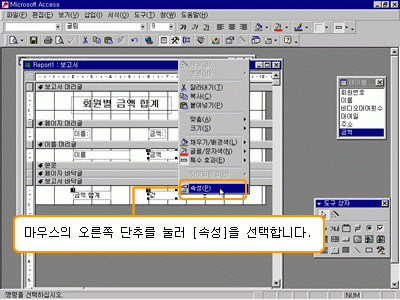
구역에서 마우스의 오른쪽 단추를 눌러 [속성]을
선택하여 [높이] 항목에서 변경할 높이를 입력합니다. 보고서의 모양을 보기 좋게 만들기 위해 각 구역의
높이를 변경합니다. 각 구역의 높이를 변경하려면
구역에서 마우스의 오른쪽 단추를 눌러 [속성]을
선택하여 [높이] 항목에서 변경할 높이를 입력합니다.

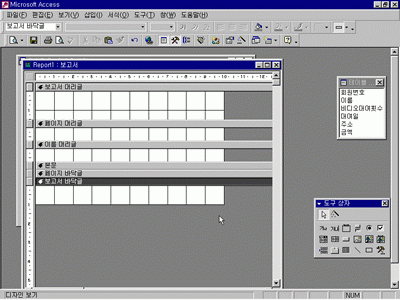
 보고서의 머리글은 '1.5cm', 페이지 머리글과 이름
머리글은 '0.7cm', 본문, 페이지 머리글은 '0cm', 보고서
머리글은 '1cm'로 변경합니다.
보고서의 머리글은 '1.5cm', 페이지 머리글과 이름
머리글은 '0.7cm', 본문, 페이지 머리글은 '0cm', 보고서
머리글은 '1cm'로 변경합니다.

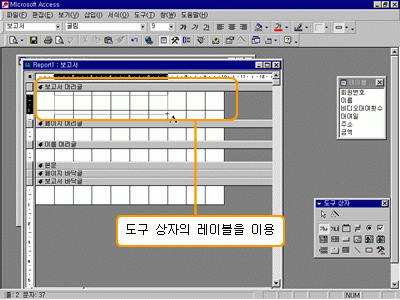
 보고서 머리글 구역에 도구 상자의 레이블을
이용하여 입력할 상자를 만듭니다. 보고서 머리글 구역에 도구 상자의 레이블을
이용하여 입력할 상자를 만듭니다.

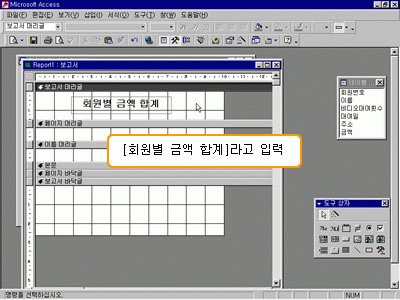
 '회원별 금액 합계'라고 입력합니다.
'회원별 금액 합계'라고 입력합니다.

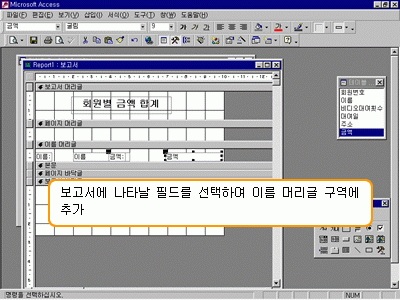
 필드 목록에서 보고서에 나타날 필드를 선택하여
이름 머리글 구역에 추가합니다. 필드 목록에서 보고서에 나타날 필드를 선택하여
이름 머리글 구역에 추가합니다.

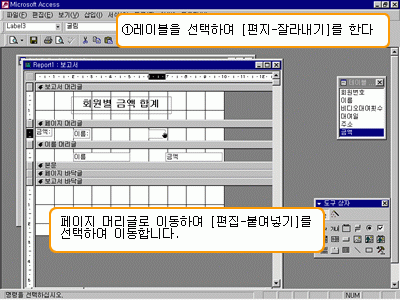
 각 필드의 레이블을 선택하여 [편지-잘라내기]를
한 다음 페이지 머리글로 이동하여 [편집-붙여넣기]를
선택하여 이동합니다. 각 필드의 레이블을 선택하여 [편지-잘라내기]를
한 다음 페이지 머리글로 이동하여 [편집-붙여넣기]를
선택하여 이동합니다.

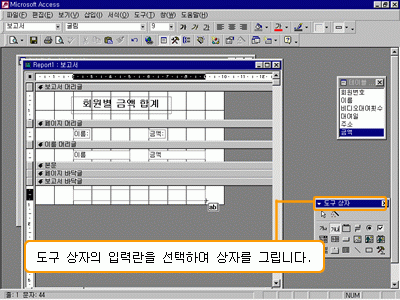
 보고서 바닥글 구역에 도구 상자의 입력란을
선택하여 상자를 그립니다. 보고서 바닥글 구역에 도구 상자의 입력란을
선택하여 상자를 그립니다.

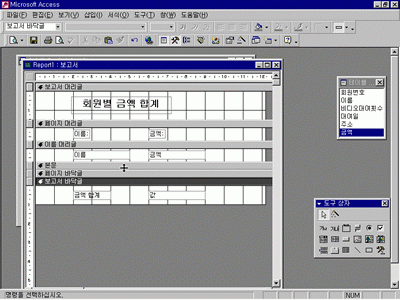
 적당한 크기로 만든 다음 그림과 같이 내용을
입력합니다. 적당한 크기로 만든 다음 그림과 같이 내용을
입력합니다.

 이름 머리글 구역의 금액 입력란과 보고서
바닥글의 입력란을 선택하여 마우스의 오른쪽 단추를
눌러 [속성]을 선택합니다. 이름 머리글 구역의 금액 입력란과 보고서
바닥글의 입력란을 선택하여 마우스의 오른쪽 단추를
눌러 [속성]을 선택합니다.

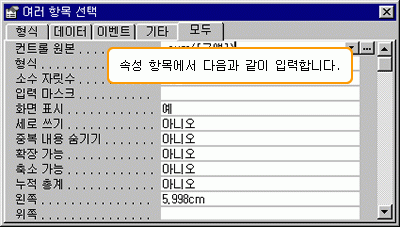
 [컨트롤 원본] 속성 항목에서 다음과 같이
입력합니다. [컨트롤 원본] 속성 항목에서 다음과 같이
입력합니다.

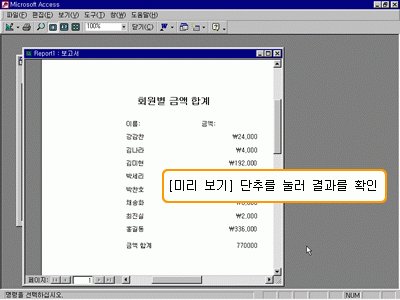
 도구 모음의 [미리 보기] 단추를 눌러 결과를
확인합니다. 도구 모음의 [미리 보기] 단추를 눌러 결과를
확인합니다.

|