배움터
HOME > 배움터 > 무료강좌
무료강좌
|
|
회사 홈페이지 만들기 | ||
|
● 결과파일: 파워투자정보.zip
보통 홈페이지를 작성하려면 HTML이나 전문 홈페이지 편집기가 필요하다. 그러나 파워포인트의 'HTML로 저장' 기능을 이용하면 그 동안 작성해 놓은 여러 슬라이드 파일을 손쉽게 홈페이지로 만들 수 있다. 이달에는 파워포인트를 이용해 회사의 전반적인 소개를 담은 홈페이지를 만들어 보도록 하겠다. |
|||
회사 소개 슬라이드 작성 |
|||
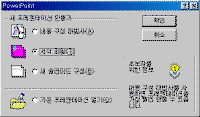
| 1.파워포인트를 실행시킨 다음 나타나는 '새 프리젠테이션 만들기' 대화 상자에서 '서식 파일'을 선택한다. 또는 '파일 - 새 파일'을 선택한 다음 '프리젠테이션' 탭을 선택한다. |
 |
||
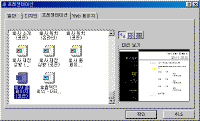
| 2. '새 프리젠테이션' 대화 상자가 열리고 '프리젠테이션'탭이 열린다. 목록을 아래로 이동하면 마지막 부분에 '회사 홈 페이지(표준)'이 나타난다. 서식 아이콘을 선택하고 '확인'을 누른다. |
 |
||
| 3. 화면에 '슬라이드 보기' 상태로 선택한 서식 파일이 열린다. 이제 이 슬라이드 파일을 하나씩 수정하여 자신이 속한 회사의 홈페이지를 만든다. |
 |
||
하이퍼링크 설정 |
|||
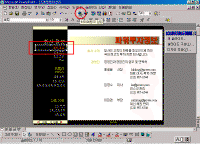
| 4. 하이퍼링크는 텍스트나 개체에 이동하려고 하는 장소를 연결하는 것을 말한다. 하이퍼링크를 설정하기 위해 먼저 하이퍼링크로 설정할 텍스트를 선택하고 '삽입 - 하이퍼링크'를 클릭하거나 표준 도구 모음에서 '하이퍼링크 삽입' 단추를 클릭한다. |
 |
||
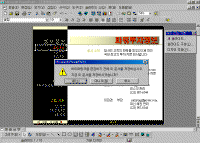
| 5. 프리젠테이션을 아직 저장하지 않았다면 저장하라는 대화 상자가 나타난다. 여기서 저장 과정을 거쳐야만 하이퍼링크의 경로가 상대 경로로 저장된다. |
 |
||
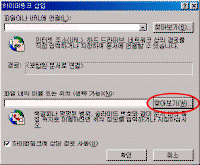
| 6. 저장이 끝나면 '하이퍼링크 삽입' 대화 상자가 나타난다. 지금 만들고자 하는 하이퍼링크는 프리젠테이션 파일내의 다른 슬라이드를 연결하는 링크이므로 '파일내의 이름 있는 위치'의 '찾아보기'를 클릭한다. |
 |
||
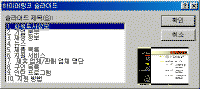
| 7. 현재 작성중인 파일의 슬라이드 제목이 나타난다. 하이퍼링크를 클릭했을때 이동하려는 슬라이드의 번호와 이름을 클릭하고 '확인'을 클릭한다. |
 |
||
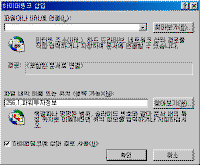
| 8. 하이퍼링크를 확인한다.'파일 내의 이름 있는 위치'의 입력란에 설정된 슬라이드 번호와 제목이 나타나면 하이퍼링크 설정이 제대로 작성된 것이다. |
 |
||
| 9. 같은 방법으로 이번에는 Email 주소를 연결해보자. 주소가 입력된 텍스트를 선택하고 '삽입-하이퍼링크'를 클릭한 다음 '파일이나 URL에 연결'에서 목록 단추를 눌러 'mailto:'를 선택한다. 여기에 자신의 Email 주소를 기입하고 '확인'을 누른다 |
 |
||
HTML 저장 마법사 |
|||
| 10. 회사를 소개하는 슬라이드 파일을 다 작성했다면 이제 웹 문서의 기본 형식인 HTML로 저장해야 한다. '파일 - HTML로 저장'을 클릭한다. |
 |
||
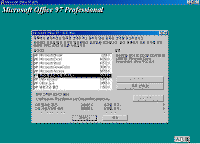
| 11. 만일 'HTML로 저장' 메뉴가 흐리게 나타나 있다면 오피스 CD에 있는 'Web 페이지 작성' 기능을 추가로 설치해야 한다. 오피스 CD에서 Setup.exe를 실행시킨 다음 '추가/삭제'를 클릭한다. '유지 보수' 대화 상자에서 'Web 페이지 작성(HTML)'의 확인 상자를 체크하고 '계속'을 누르면 설치를 진행한다. |
 |
||
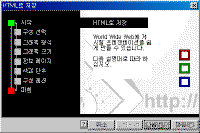
| 12. HTML로 저장 마법사가 실행되었다. 지금부터 8가지의 단계를 밟아 슬라이드 파일을 HTML로 변환할 것이다. '다음'을 클릭한다. |
 |
||
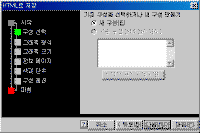
| 13. HTML 저장 마법사에 관련된 여러가지 정보를 저장할 구성 파일을 만들어야 한다. 한번 만들어 놓은 구성은 나중에 '기존 구성 읽어 들이기' 목록에서 다시 불러올 수 있다. '새 구성'을 선택하고 '다음'을 클릭한다. |
 |
||
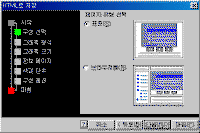
| 14. 페이지 유형에는 '표준'과 '브라우저 틀' 두 가지 유형이 있다. '브라우저 틀'은 화면을 프레임으로 나누어서 슬라이드 뿐만 아니라 목차도 동시에 표현한다. '표준'을 선택하고 '다음'을 클릭한다. |
 |
||
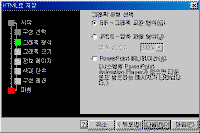
| 15. HTML에서 사용할 그래픽 이미지의 유형을 선택한다. GIF는 256색 이하의 그림이나 아이콘 등에 주로 사용되고 그림의 손실은 없다. JPEG는 주로 사진이나 음영이 있는 그래픽에 사용되고 파일의 크기가 작다는 장점이 있지만 화질의 손실을 감안해야 한다. 'GIF'를 선택하고 '다음'을 클릭한다. |
 |
||
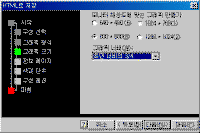
| 16. 모니터 해상도에 맞는 그래픽을 설정한다. 일반적으로 '800*600'을 설정하고 그래픽 너비는 상황에 따라 바꿔준다. 화면이 웹 브라우저 창에 가득차기를 원하므로 '그래픽 너비'는 '화면 너비의 3/4'으로 설정한다. |
 |
||
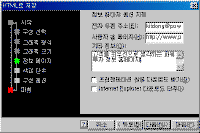
| 17. '정보 페이지 옵션 지정'에서는 작성자 또는 회사의 정보를 입력한다. 이곳에 입력한 정보는 브라우저에서 볼 경우 가장 첫 페이지에 나타난다. |
 |
||
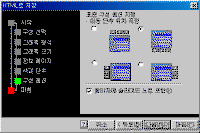
| 18.계속 단계별로 '페이지 색과 단추 모양 선택', '단추 유형 선택', '표준 구성 옵션 지정'을 사용자의 취향에 맞게 선택한다. 이동 단추는 상하좌우 4가지 옵션이 있는데 이 중 '아래쪽'을 선택한다. |
 |
||
HTML 파일 저장 및 웹 브라우저로 미리보기 |
|||
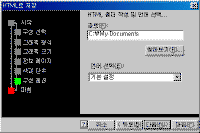
| <그림19> 19. HTML 문서가 저장될 폴더와 언어를 선택하고 '다음'을 클릭한다. 이제 HTML 저장 마법사가 종료되고 이 설정을 나중에 다시 사용하기 위한 '구성 저장' 대화 상자가 나타날 것이다. 이름을 부여하고 '저장'을 누르면 나중에 구성을 다시 사용할 수 있다. |
 |
||
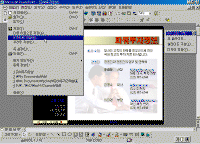
| 20. 조금전 저장할 폴더로 지정한 'C:\My documents'를 열어보면 슬라이드 파일명과 동일한 폴더가 만들어졌음을 알 수 있다. 이 폴더내의 'index.htm'파일이 문서의 가장 첫 페이지이므로 더블 클릭하여 문서를 연다. 인덱스 페이지가 브라우저에서 열린다. |
 |
||
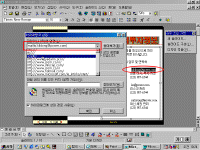
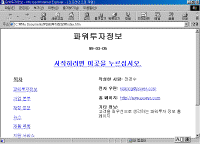
| 21. 인덱스 페이지에서 '시작하려면 이곳을 누르십시오'를 클릭하면 첫번째 슬라이드가 브라우저에 나타난다. 하이퍼링크가 설정된 텍스트나 도형을 클릭하면 해당 페이지로 이동한다.또한 하단으로 이동하면 '단추'들이 나타나는데. 이것을 클릭해도 슬라이드를 이동할 수 있다. |
 |
||

