배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
프론트페이지2000 개요 프론트페이지의 특징과 화면 구성에 대해 알아보고 마법사로 간단히 웹 사이트를 만들어 보자 |
||||
| 프론트페이지2000의 특징 화면 구성 웹 사이트 만들기 |
 |
||||
| 1.프론트페이지2000의 특징 | |||||
| 프론트페이지는 워드프로세서처럼 쉽게 사용자가 웹 페이지를 만들 수 있는 도구로서 내용을 입력한 다음 메뉴 명령이나 대화 상자의 조작만으로 뛰어난 웹 페이지를 만들어준다. 프론트페이지2000의 중요한 특징은 다음과 같다. |
|||||
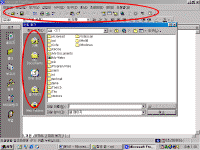
| ①오피스와의 손쉬운 공동작업 오피스 프로그램 사용자들에게 익숙한 환경을 제공하기 위해 프론트페이지2000 에서는 다른 오피스 프로그램과 유사한 메뉴구조를 가지고 있으며 오피스에서 사용되는 코드들을 공통으로 사용하고 있다. |
 ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
||||
| ②사용자가 원하는 바를 정확히 반영 브라우저와 무관한 예를 들면 Internet Explorer 4.0 과 Navigator4.0 이상에서 지원되는 다이나믹HTML 효과를 표현할 수 있도록 지원한다거나, 하위 브라우저와의 호환성을 고려하여 이전 버전의 브라우저에서 작동하는 기능만 사용 가능하게 할 수 있다. 또한 임의로 HTML 원본에 변형을 가하지 않고 노트패드에서 보여지는 것 같이 소스코드를 보존하여 준다. |
 |
||||
| ③빠르고 효율적인 웹 사이트 관리 탐색 구조 보기를 통하여 문서를 선택하여 끌어다 놓는 것만으로 문서에 대한 링크를 웹 페이지상에 만들 수 있으며 웹의 상황을 일목요연하게 보여주는 보고서 기능을 제공해준다. |
 |
||||
| ④데이터베이스와의 연결 프론트페이지2000 에서는 데이터들이 직접 데이터베이스로 입력될 수 있도록 해준다. 이런 과정들은 데이터베이스나 SQL 구문에 대한 지식이 전혀 필요하지 않으며 프론트페이지가 자동으로 구성하여 준다. 또한 데이터베이스 입력뿐만 아니라 데이터베이스를 조회할 수 있는 간편한 방법도 제공해준다. |
 |
||||
| 2.화면 구성 | |||||
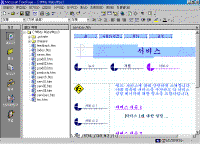
| 프론트페이지2000 은 모두 여섯개의 화면을 통해 웹을 생성하고 관리한다. ① 페이지 보기 FrontPage에서 웹 페이지 제작, HTML편집 및 미리 보기를 할 때 사용한다. |
 |
||||
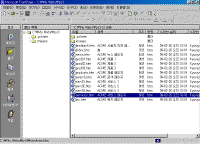
| ②폴더 보기 FrontPage에서 웹의 내용이 관리되는 방법을 표시하는 보기이다. Windows 탐색기와 마찬가지로 폴더 보기에서 폴더를 작성, 삭제, 복사 및 이동할 수 있다. |
 |
||||
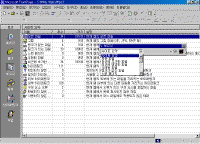
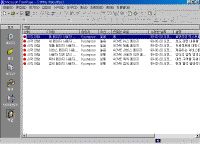
| ③보고서 보기 사이트 요약 보고서를 표시한다. 이 보고서는 링크되지 않은 파일, 느린 페이지, 확인되지 않은 하이퍼링크, 끊어진 하이퍼링크, 페이지 구성 요소 오류, 사용되지 않은 테마 파일 및 완료되지 않은 작업을 확인하는 여러 보고서의 조합으로 구성되어 있다. |
 |
||||
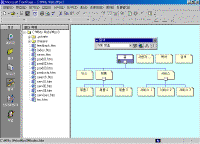
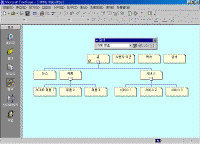
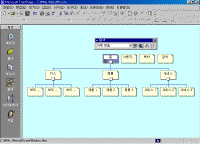
| ④탐색 보기 이것은 FrontPage에서 조직표나 가계도와 유사하게 웹 구조를 표시하는 보기이다. 탐색 보기를 사용하여 웹 구조를 만들고, 공유 테두리와 자동 탐색 모음을 사용하도록 설정할 수 있다. [+], [-]기호를 클릭해서 하부의 구조를 확대/축소 할 수 있고 마우스로 드래그하여 구조를 변경할 수 있다. |
 |
||||
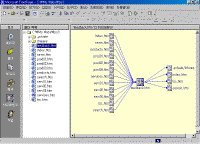
| ⑤ 하이퍼링크 보기 FrontPage에서 웹의 하이퍼링크 상태를 표시하는 보기이다. 파일을 나타내는 아이콘의 [+], [-] 기호를 클릭해서 하부의 구조까지 자세히 볼 수 있다. |
 |
||||
| ⑥작업 보기 웹을 완성하거나 유지 보수하는데 필요한 작업 목록을 관리하는 보기이다. 웹 페이지와 관련해서 처리해야 할 일이 있을 때 완성해야 할 일들을 추가하거나 삭제할 수 있으며 일이 완료되고 난 후 완료 표시를 할 수 있다. |
 |
||||
 |
<참고하기> 작업과 보고서 보기를 제외한 나머지 보기 상태에서html파일을 더블 클릭하면 페이지 보기 상태로 전환되며 편집을 할 수 있다. |
||||
| 3.마법사를 이용하여 웹사이트 만들기 | |||||
| 프론트페이지에는 다양한 마법사가 포함되어 있어서 홈페이지를 만드는 시간을 줄일 수 있다. 회사 소개 웹 마법사를 실행시켜서 회사 안내 사이트를 구축해 보자. | |||||
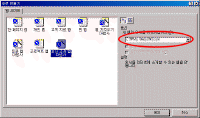
| ①[파일] 메뉴에서 [새로 만들기] - [웹]을 클릭한다. ②여러 개의 서식 파일들이 나타난다. [회사 소개 웹 마법사]를 선택하고 [옵션]항목에서 새 웹의 위치를 지정한 다음 [확인]을 클릭한다. |
 |
||||
 |
<참고하기> 웹의 위치 웹의 위치는' C:\My Webs\웹이름' 으로 시작되거나 http://localhost이름 혹은 별도의 웹서버가 이미 구축되어 있는 경우 http://www.자기회사.co.kr등 다양하게 부여할 수 있다. 일단 작업은 'C:\My Webs\웹이름'으로 하고 나중에 [웹 게시]명령을 이용해도 된다. |
||||
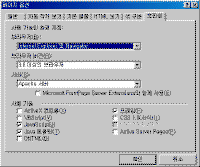
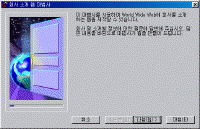
| ③그림과 같이 [새 웹 만들기] 대화상자가 나타나며 웹을 작성한다. |  |
||||
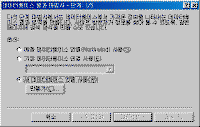
| ④작성이 끝나면 그림과 같이 [회사 소개 웹 마법사]가 나타난다. [다음]을 클릭한다. |  |
||||
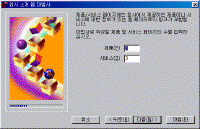
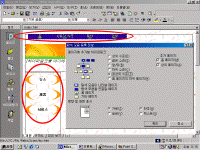
| ⑤자신의 웹 사이트에 필요한 내용들을 선택한다. 상품의 개수를 입력하는 화면 등 여러 개의 옵션 화면을 모두 살펴보고 [다음]을 클릭한다. |  |
||||
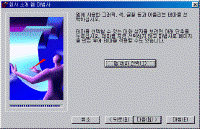
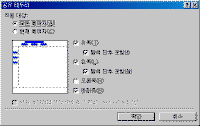
| ⑥옵션 선택이 완료되면 테마를 선택한다 [웹 테마 선택] 단추를 클릭한다. |  |
||||
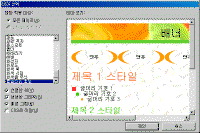
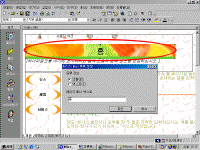
| ⑦다양한 테마가 나타난다. 이중에서 [흔들리는 꽃잎]을 클릭한다. [선명한 색], [생생한 그래픽], [배경 그림]도 체크하고 [확인]을 클릭한다. |  |
||||
 |
<참고하기> 테마 테마는 통일된 디자인 요소와 색 구성표 모음으로, 웹 페이지에 테마를 적용하여 일관되고 세련된 모양을 만들 수 있다. 테마를 사용하면 한 곳에서 여러 페이지의 화면 모양을 관리할 수 있다. 한 테마를 웹의 기본 테마로 선택하면, 기존 페이지 뿐 아니라 다음에 추가하는 모든 새 페이지에도 테마가 적용된다. |
||||
| ⑧모든 단계를 거친 다음 [마침]을 클릭하면 다음과 같이 웹 사이트가 완성된다. 다음은 완성된 웹 사이트를 [탐색 보기]로 나타낸 것이다. |  |
||||
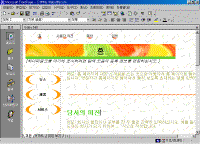
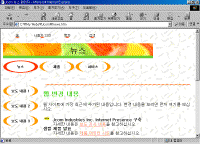
| ⑨내용을 살펴보기 위해 [홈]을 더블 클릭하여 [페이지 보기]로 전환한다. |  |
||||
| ⑩[서식] 메뉴의 [공유 테두리]를 클릭한다. 마법사는 현재의 웹사이트에 공유 테두리를 설정하였고 위쪽과 왼쪽 영역에는 탐색 단추를 포함 시켰음을 확인할 수 있다. |  |
||||
 |
<참고하기> 공유 테두리  공유 테두리는 웹에서 하나 이상 페이지가 공통으로 갖는 영역이다. 공유 테두리는 페이지 위쪽(페이지 머리글과 유사), 아래쪽(페이지 바닥글과 유사), 왼쪽 또는 오른쪽 영역이 될 수 있다. 각 페이지마다 편집하지 않고 여러 페이지에 동일한 내용을 한 번에 배치하려면 공유 테두리를 사용한다. 예를 들어, 웹에서 각 페이지 위쪽에 로고를 빠르게 배치하려면 위쪽 테두리를 공유 테두리로 설정한 다음 그래픽을 추가하면 된다.  공유 테두리 내부에는 탐색 모음을 포함시키는 경우가 많다. 탐색 모음을 더블 클릭하면 [탐색 모음 등록 정보] 대화상자가 나타난다. 이곳에서 하이퍼링크의 수준을 설정한다.
공유 테두리 내부에는 탐색 모음을 포함시키는 경우가 많다. 탐색 모음을 더블 클릭하면 [탐색 모음 등록 정보] 대화상자가 나타난다. 이곳에서 하이퍼링크의 수준을 설정한다. |
||||
 |
<참고하기> 탐색 모음 탐색 모음은 웹 사이트를 탐색하는데 사용되는 하이퍼링크 집합이다. FrontPage에서 만들어진 탐색 모음은 자동으로 유지된다. 페이지를 이동하거나 추가하면 FrontPage에서 그에 맞게 탐색 모음이 업데이트된다. |
||||
| ⑪만일 페이지의 제목을 바꾸고 싶다면 [페이지 배너]를 수정해야 한다. [페이지 배너]를 더블 클릭하여 [페이지 배너 등록정보] 대화상자를 띄운 다음 입력난의 텍스트를 수정한다. |
 |
||||
| ⑫[파일]메뉴에서 [브라우저에서 미리보기]를 클릭하거나
|
 |
||||
| 목차 | 다음 | |||||
