배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
문서의 입력 및 편집
웹 페이지에 내용을 추가하거나 수정하는 방법을 살펴보도록 하자 |
||||
| - 서식 도구 모음 - 페이지 배경 - 가로줄 삽입 |
 |
||||
| 1.서식 도구 모음 | |||||
| ① 스타일 : 선택한 단락에 적용할 스타일을 결정한다. 제목 단계는 1에서 6까지 이며 제목1이 가장 큰 크기를 갖는다. |  |
||||
| ② 글꼴 : 선택한 텍스트의 글꼴을 변경한다. |  |
||||
| ③ 글꼴 크기 : 선택한 텍스트의 글꼴 크기를 변경한다. 총 7단계로 8pt에서 36pt까지 적용할 수 있다. |  |
||||
| ④ 굵게, 기울임꼴, 밑줄 : 선택한 글자를 굵게하고, 필기체로 보이게 하고 밑줄이 그어진 문자로 보이게 한다. | |||||
| ⑤ 왼쪽 맞춤, 가운데, 오른쪽 맞춤 : 선택한 단락을 화면의 왼쪽, 가운데, 오른쪽에 정렬한다. | |||||
| ⑤ 번호 매기기 : 현재 단락에 번호 매기기 목록 서식을 적용한다. 현재 삽입점이 위치한 단락이 이미 번호 매기기 목록 단락인 경우, FrontPage는 들여쓰기를 한 수준 내어써서 단락의 서식을 다시 적용한다. | |||||
| ⑥ 글머리 기호 :현재 단락에 글머리 기호 목록 서식을 적용한다. 현재 삽입점이 위치한 단락이 이미 글머리 기호 목록 단락인 경우, FrontPage는 들여쓰기를 한 수준 내어써서 단락의 서식을 다시 적용한다. | |||||
| ⑦ 내어쓰기, 들여쓰기 : 단락을 내어쓰거나 들여쓴다. 들여쓰기된 목록 항목을 내어쓰면 그 항목은 상위 수준 목록의 항목으로 된다. 단락이 번호 매기기 또는 글머리 기호 목록 항목인 경우, 들여쓰기는 목록에서 항목의 중첩을 증가시킨다. 목록 항목 다음에 오는 다른 목록 항목을 하나 이상 들여쓰면, 들여쓰기된 항목은 해당 목록 항목의 하위 목록이 된다. | |||||
| ⑧ 형광펜 : 선택한 텍스트를 주변 텍스트와 구별되도록 강조 표시한다. 형광펜을 변경하려면 오른쪽에 있는 아래쪽 화살표를 눌러 원하는 색을 선택한다. | |||||
| ⑨ 글꼴 색 : 선택한 텍스트에 적용할 색을 선택한다. 표준 색 집합에서 선택하거나, 테마가 적용된 경우 그 테마와 일치하는 색 집합에서 선택할 수 있다. | |||||
| 2. 페이지 배경 | |||||
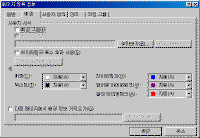
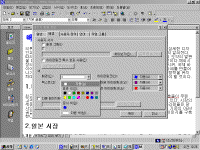
| 페이지의 배경색 설정은 [페이지 등록 정보]를 통해 바꿀 수 있다. 페이지 보기에서 페이지를 마우스 오른쪽 단추를 누르고 바로 가기 메뉴에서 [페이지 등록 정보]를 누른 다음 [배경]탭을 누른다. |
|||||
|
|
<참고하기> |
 ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
|||
| ③ 하이퍼링크 특수 효과 사용 : 사이트 방문자가 마우스 포인터를 하이퍼링크 위에 놓을 때 나타나는 효과인 하이퍼링크 특수 효과를 사용한다. 이 효과는 글꼴 변경(예: 굵고 빨간 텍스트)에 한정된다 ④ 배경 : 페이지 배경으로 사용할 색을 지정한다. ⑤ 텍스트 : 현재 페이지의 텍스트 기본색을 지정한다. ⑥ 하이퍼링크 : 현재 페이지의 하이퍼링크에 사용할 색을 지정한다. ⑦ 열어본 하이퍼링크 : 현재 페이지의 열어본 하이퍼링크에 사용할 색을 지정한다. 열어본 하이퍼링크는 이미 방문해보았던 하이퍼링크이다. ⑧ 활성 하이퍼링크 : 현재 웹의 활성(선택한) 하이퍼링크에 사용할 색을 지정한다. ⑨ 다른 페이지에서 배경 정보 가져오기 : 다른 페이지의 배경색, 그림, 설정 등을 사용하고 이것들을 현재 페이지에 적용하도록 지정한다. |
|||||
|
|
<참고하기> 페이지에 테마가 사용된 경우에는 테마에 사용된 색을 변경하여야 한다. 색을 바꾸려면 ① [서식] 메뉴에서 [테마]를 클릭한다. ② 목록에서 수정할 테마를 선택한다. ③ [수정] 아래의 [색]을 누른 다음, [사용자 정의]탭을 누른다. |
||||
| 3. 가로줄 삽입 | |||||
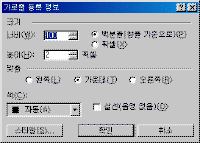
| 페이지에 테스트 구분이나 강조 목적으로 가로줄을 삽입한다. 만약 페이지에 테마가 사용되면 테마와 일치하는 그래픽이 가로줄에 사용된다. ① 페이지 보기에서 줄을 삽입할 곳에 삽입 지점을 정한다. ② [삽입] 메뉴에서 [가로줄]을 클릭한다. |
 |
||||
|
|
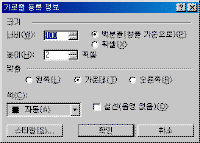
<참고하기> ① 너비 : 가로줄 너비를 창 너비에 대한 백분율 또는 고정 픽셀 수로 지정한다. 예를 들어, 백분율(창을 기준으로)의 너비 옵션을 100으로 지정하면, 줄은 창 전체 너비로 그려진다. ② 높이 : 줄 높이를 픽셀 단위로 지정한다. ③ 맞춤 : 줄이 페이지 가운데 위치한다. ④ 색 : 원하는 색을 선택하거나, 사용자 정의를 눌러 사용자 정의 색을 정의한다. 색을 선택하면, 줄은 단색이 되며 음영을 적용할 수 없다. ⑤ 실선 (음영 없음) : 줄을 단색으로 나타내려면 이 확인란을 선택한다. 줄에 음영을 나타내려면 이 확인란을 해제한다. 색을 선택하면, 줄은 단색이 되며 음영을 적용할 수 없다. |
||||
| ① 다음 내용을 프론트페이지에 입력한다. |  |
||||
| ② 내용을 입력할 때 [Enter]를 누르면 한 줄이 벌어진다. HTML 문서는 단락 사이의 간격이 한 줄로 정해져 있다. |  |
||||
| ③ 만일 줄 간격을 없애고자 한다면 [Enter]대신
[Shift]+[Enter]를 누른다. 표준 도구 모음의 [모두 표시]
단추 |
 |
||||
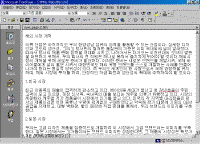
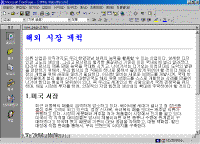
| ④ HTML문서도 워드프로세서처럼 스타일 기능을 갖고 있다. 스타일 목록을 클릭한 다음 '해외 시장 개척'에는 '제목1'을 '1.미국 시장'에는 '제목2'를 적용한다. |
 |
||||
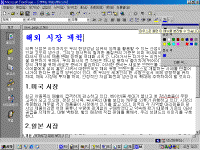
| ⑤ 글자의 모양이나 색깔을 바꾸는 것은 MS-Word와 매우 흡사하다. '해외 시장 개척'을 영역 선택한 다음 [서식 도구 모음]의 글꼴 목록 단추를 눌러 '궁서체'로 색 목록 단추를 눌러 파란색을 적용한다. |  |
||||
| ⑥ 미국 시장 아래 단락을 선택하고 [들여쓰기] 단추를 눌러 들여쓰기를 적용한다. |  |
||||
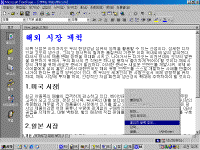
| ⑦ 이제 배경색을 변경할 차례이다. 페이지의 빈 공간에 마우스 오른쪽 단추를 눌러 [페이지 등록 정보]를 클릭한다. |  |
||||
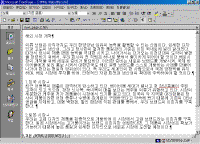
| ⑧ [배경]탭을 클릭하고 배경 목록 단추를 눌러 원하는 색을 선택한다. [확인]을 누르면 선택한 색이 배경색으로 설정된다. 이외에도 하이퍼링크의 색상이나 배경 그림을 지정할 수 있다. |  |
||||
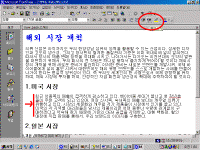
| ⑨ 제목 아래줄에 가로줄을 삽입하기 위해 커서를 제목 우측에 놓은 후 [삽입] 메뉴의 [가로줄]을 클릭한다. 가로줄이 삽입된다. |  |
||||
| ⑩ 가로줄의 폭이나 두께를 바꾸려면 가로줄을 더블 클릭한다. [가로줄 등록 정보]대화 상자에서 원하는 옵션 값을 입력하고 [확인]을 누른다. |  |
||||
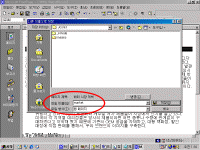
| ⑪ [파일]메뉴에서 [저장]을 클릭한다. [페이지 제목], [파일 이름]을 입력한 다음 [저장]을 클릭하여 문서를 저장한다. |  |
||||
| 목차 | 이전 | 다음 | |||||

