|
하이퍼링크 만들기 및 그림삽입 웹 페이지에 그림을 넣는 방법 및 다른 웹사이트 혹은 문서를 연결하는 하이퍼링크를 만드는 방법을 배워보자. 여러분의 웹 페이지가 한층 돋보일 것이다.
|
||||
| - 하이퍼링크 - 책갈피 - 그림 삽입 - 이미지 맵 |
 |
||||
| 1. 하이퍼링크 | |||||
| ● 하이퍼링크란? 하이퍼링크는 한 페이지에서 다른 페이지나 동일 페이지의 다른 위치 같은 대상으로 연결하는 것이다. 대상은 보통 다른 웹 페이지인 경우가 많지만 그림, 전자 메일 주소, 파일(멀티미디어 파일, Microsoft Office 문서 등) 또는 프로그램이 될 수 있다. 텍스트나 그림을 하이퍼링크로 만들 수 있다. |
 ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
||||
| ● 하이퍼링크 작성 텍스트에 링크를 할 경우에는 원하는 텍스트를 영역으로 잡은 후에, 그림에 링크할 경우는 그림을 선택한 다음 하이퍼링크 단추를 |
 |
||||
|
|
<참고하기>
|
||||
|
|
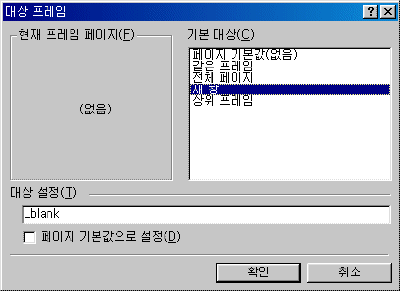
<참고하기> 링크를 클릭했을 경우 새로운 브라우저 창으로 열고자 할 때 대상 프레임을 새 창 (_blank)으로 선택한다. |
||||
| ① 문서 내에서 하이퍼링크로 만들고자 하는 부분을 선택한다. | 
|
||||
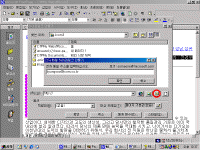
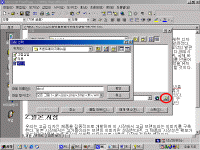
| ② 하이퍼링크 단추를 클릭하고 대화상자에서 웹사이트 주소 (URL)를 입력한다. |  |
||||
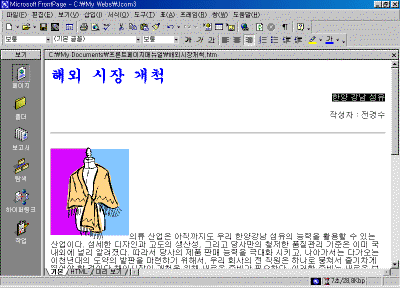
| ③'한양 강남 섬유' 문자열에 하이퍼링크가 설정되었다. 다음으로 작성자의 이름을 영역을 선택한다. |  |
||||
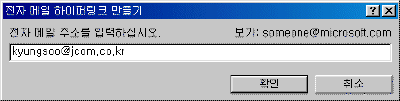
| ④ 하이퍼링크 단추를 누른 다음 메일 링크 단추를 눌러 작성자의 전자 메일 주소를 입력한다. |  |
||||
|
|
<참고하기> 하이퍼링크 자동 서식 기능 페이지 보기 상태에서 URL이나 전자 메일 주소를 입력하면 자동으로 하이퍼링크로 바뀐다. |
||||
| ⑤ 파일을 저장한 다음 [브라우저에서 미리보기] 단추를 눌러 하이퍼링크가 잘 작동하는지 확인한다. |  |
||||
| 2. 책갈피 만들기 | |||||
| 책갈피는 문서의 특정 부분을 곧바로 찾아갈 수 있도록 하는 기능이다. 일반적으로 하이퍼링크를 클릭하면 링크 된 문서의 가장 처음부터 보이지만, 책갈피로 링크를 하면 문서 내에서 책갈피 된 부분으로 곧바로 이동할 수 있다. | |||||
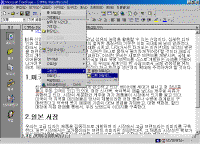
| ① 페이지 보기에서 책갈피를 만들 위치에 삽입 지점을 놓거나, 책갈피를 지정할 텍스트를 선택한다. | |||||
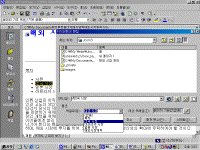
| ② 삽입 메뉴에서 책갈피를 선택한다. | |||||
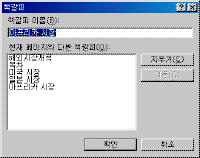
| ③ 책갈피 이름 상자에 책갈피 이름을 입력한다. | |||||
| ① 본문에 목차 부분을 추가로 입력하고 '해외 시장 개척' 앞에 커서를 놓은 다음 [삽입]메뉴에서 [책갈피]를 선택한다. |  |
||||
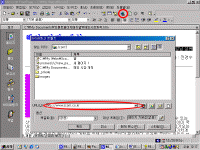
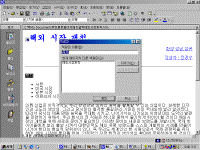
| ② [책갈피 이름] 입력 난에 '해외시장개척'이라고 입력하고 [확인]을 누른다. |  |
||||
| ③ 마찬가지로 '목차'를 선택하고 [삽입]-[책갈피]를 클릭한다. 이번에는 단어를 선택하고 책갈피 명령을 실행하였기 때문에 [책갈피 이름]난이 동일한 제목으로 채워져 있다. |  |
||||
|
|
<참고하기> 책갈피의 모양 텍스트 대신 커서 위치에 책갈피를 만들면 책갈피가 |
||||
| ④ 같은 방법으로 아래 단락에 위치한 '미국시장', '일본 시장', '아프리카 시장'에 책갈피를 삽입한다. |  |
||||
| ⑤ 이제 목차의 텍스트에 책갈피를 하이퍼링크로 지정할 것이다.'미국시장'을 선택하고 [하이퍼링크] 단추를 누른 다음 대화상자에서 책갈피를 '미국시장'으로 지정한다. |  |
||||
| ⑥ 같은 방법으로 '일본 시장' 및 '아프리카 시장'에 하이퍼링크를 삽입한다. | |||||
|
|
<참고하기> 문서의 아래 부분을 살펴보다가 다시 처음으로 이동하기를 원한다면 문서의 끝 부분에 '문서의 처음으로'를 입력한 다음 하이퍼링크로 상단의 책갈피를 지정하면 된다. |
 |
|||
| 3. 그림삽입 | |||||
| 프론트
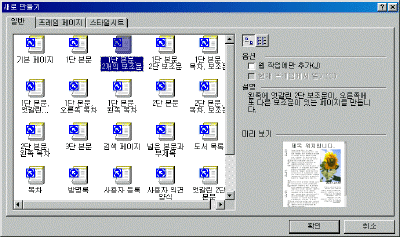
페이지 2000 에는 그림을 삽입하고 편집하는 기능이 다양하게 들어있다. 간단한 이미지 편집은 전문 편집 프로그램인 '포토드로우'나 '포토샵'을 이용하지 않고도 충분히 할 수 있다. 그림을 삽입하려면 [삽입]메뉴의 [그림] -[그림 파일] 혹은 [클립 아트]를 선택하거나
● 그림 도구 모음 ① |
|||||
| 4. 이미지 맵 | |||||
| ● 이미지 맵,
핫 스폿 이란? 하나의 그림을 삽입한 후 그림 전체를 하이퍼링크 하는 것이 아니라 그림의 부분마다 다른 하이퍼링크를 만들 수 가 있다. 이때 각각의 하이퍼 링크하는 부분을 핫 스폿 이라고 부르고 그런 이미지를 이미지 맵 이라고 한다. ① 선택 편집, 자르기, 복사를 위해 이미지 맵에서 핫 스폿을 선택한다. ②사각형/원/다각형 핫 스폿 이미지에 사각형/원/다각형 핫 스폿을 만든다. 한 예로 사각형을 만들려면 이미지 영역에서 한 지점을 누른 다음 마우스를 끈다. 사각형이 생성된 후 하이퍼링크 만들기 대화 상자가 표시된다. ③강조 핫 스폿 이미지 맵을 선택하고 [강조 핫 스폿]단추를 클릭하면 이미지가 사라지고 각 핫 스폿 부분만 나타난다. |
|||||
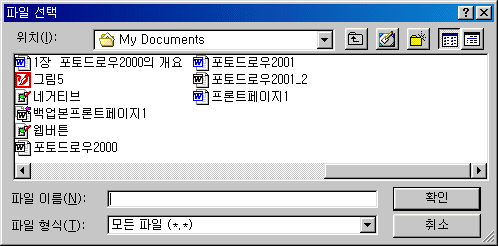
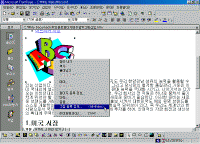
| ① 커서를 첫 본문 영역에 두고 [삽입] 메뉴에서 [그림]-[그림 파일]을 클릭한다. |  |
||||
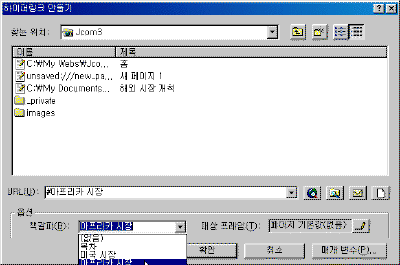
| ②[그림] 대화상자에서
|
 |
||||
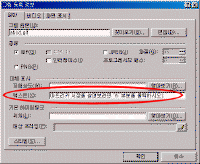
| ③ 삽입된 그림을 클릭한 다음 마우스 오른쪽 단추를 눌러 바로 가는 메뉴에서 [그림 등록 정보]를 클릭한다. |  |
||||
| ④[일반]탭을 누르고 텍스트 란에 '아프리카 시장을 살펴보려면 "A" 부분을 클릭하시오'라고 입력한다. |  |
||||
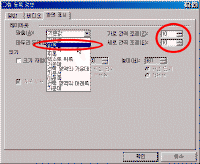
| ⑤[화면 표시]탭을 누른다. [맞춤]을 왼쪽으로 지정하고 [가로 간격 조정]을 10, [세로 간격 조정]을 10으로 입력하고 [확인]을 누른다. |  |
||||
| ⑥그림이 텍스트 왼쪽으로 다시 배치가 되었다. 또한 그림과 텍스트 사이에 10 픽셀의 여백이 설정되었다. |  |
||||
| ⑦그리고 브라우저로 미리보기를 했을 때 그림에 마우스를 위치시키면 방금 입력했던 텍스트가 나타난다. |  |
||||
| ⑧ 이제 윗 그림의 설명처럼 그림을 이미지맵으로 만들어 A지점에 핫 스폿을 만들자. [그림 도구 모음]에서 원형 핫 스폿 단추를 클릭하고 그림의 A 부분을 마우스로 드래그 한다. |  |
||||
| ⑨ 핫 스폿이 만들어지고 곧바로 하이퍼링크 대화 상자가 바로 나타난다. [책갈피]에서 '아프리카 시장'을 클릭하고 [확인]을 누른다. |  |
||||
| ⑩ 브라우저로 미리 보기를 실행한다. 이제 그림의 A 지점에 마우스를 옮기면 마우스 포인터가 손 모양을 가리키고 클릭하면 하이퍼 링크가 작동되어 '아프리카 시장' 으로 이동한다. |  |
||||
| 목차 | 이전 | 다음 | |||||