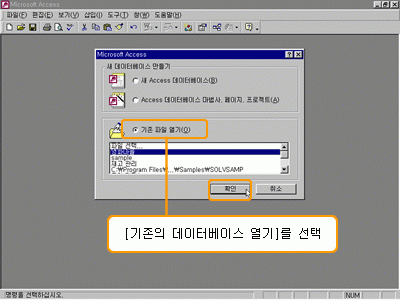
 [기존의 데이터베이스 열기]를 선택하여 열고자 하는
파일을 선택합니다.
[기존의 데이터베이스 열기]를 선택하여 열고자 하는
파일을 선택합니다.

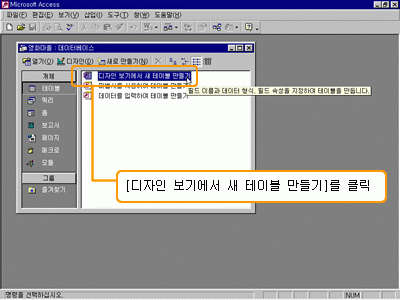
 데이터베이스 창에서 [테이블] 개체를 선택한 다음
[디자인 보기에서 새 테이블 만들기]를 클릭합니다. 데이터베이스 창에서 [테이블] 개체를 선택한 다음
[디자인 보기에서 새 테이블 만들기]를 클릭합니다.

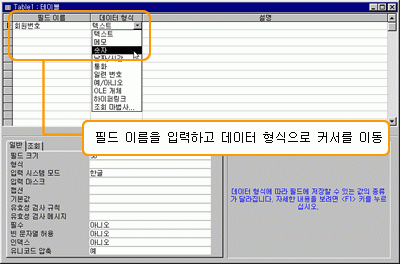
 테이블의 구조와 데이터 형식을 설정하는 창에서
다음과 같이 입력합니다. 먼저 필드 이름을 입력하는
항목에 필드 이름을 입력하고, 데이터 형식으로 커서를
이동하면 목록 단추가 나타납니다. 이 단추를 누르면
입력한 필드의 형식을 지정할 수 있습니다. 테이블의 구조와 데이터 형식을 설정하는 창에서
다음과 같이 입력합니다. 먼저 필드 이름을 입력하는
항목에 필드 이름을 입력하고, 데이터 형식으로 커서를
이동하면 목록 단추가 나타납니다. 이 단추를 누르면
입력한 필드의 형식을 지정할 수 있습니다.

 다음 표에 의해서 테이블을 만들어 볼까요? 다음 표에 의해서 테이블을 만들어 볼까요?
|
필드명
|
데이터형식
|
|
회원번호
|
숫자
|
|
이름
|
문자열
|
|
성별
|
예/아니오
|
|
전화번호
|
문자열
|
|
주소
|
문자열
|
|
가입일
|
날짜/시간
|
|
메모
|
메모
|
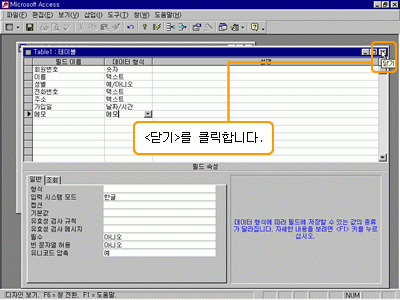
 테이블의 구조를 만든 다음 창을 닫기 위해 <닫기>를
클릭합니다. 테이블의 구조를 만든 다음 창을 닫기 위해 <닫기>를
클릭합니다.

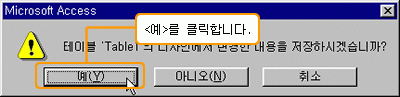
 테이블의 저장 여부를 묻는 창이 나타납니다.
테이블을 저장하기 위해 <예>를 클릭합니다. 테이블의 저장 여부를 묻는 창이 나타납니다.
테이블을 저장하기 위해 <예>를 클릭합니다.

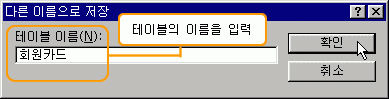
 테이블의 이름을 입력합니다. 테이블의 이름을 입력합니다.

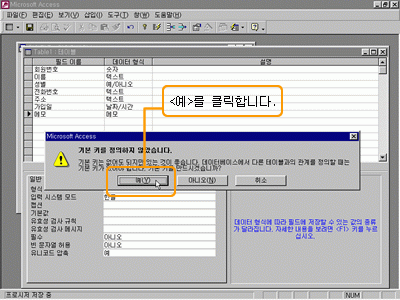
 기본 키를 만들 것인가를 묻는 창이 나타나면 <예>를
클릭합니다. 기본 키를 만들 것인가를 묻는 창이 나타나면 <예>를
클릭합니다.

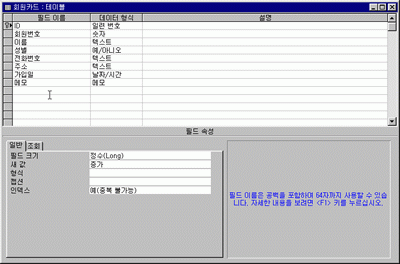
 'ID'라는 필드가 자동으로 삽입되면서 테이블이
만들어집니다. 'ID'라는 필드가 자동으로 삽입되면서 테이블이
만들어집니다.

|