|
2일.정성을 담아 보내는
크리스마스 카드 직접 만들기 (2) ▶ 오늘
배울 내용
지난 강좌에 이어 크리스마스 카드를 만드는 법을 학습합니다.
그리고 작성한 카드를 여러 가지 내용으로 활용할 수
있는 방법에 대해 알아봅니다.
▶ 따라하기
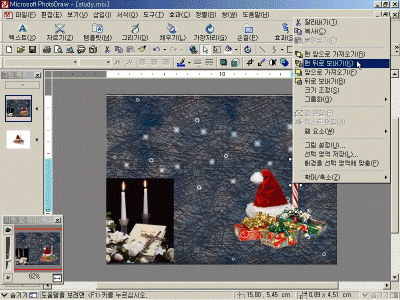
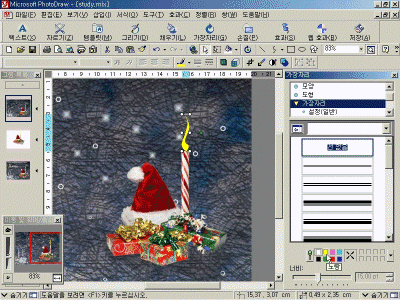
17. 양초를 맨 뒤로, 선물상자를 맨 앞으로 지정한 후,
다음 그림과 같은 위치에 배치시킵니다.

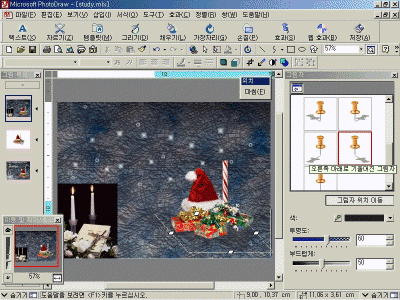
18. 선물상자에 그림자 효과를 주겠습니다. 효과의 [그림자]를
클릭하여 [오른쪽 아래로 기울어진 그림자] 선택합니다.
[그림자 위치 이동]을 클릭한 후 그림지의 위치를
선물상자 바로 아래로 이동시키고, 투명도를 [60]
부드럽게를 [50]으로 지정합니다.

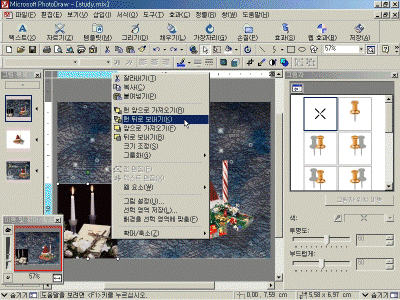
19. 왼쪽 아래의 초그림을 선택하고 [맨 뒤로 보내기]를
실행합니다.

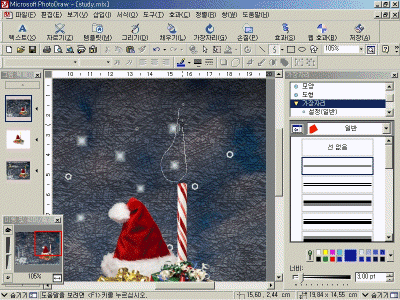
20. [곡선]을 선택하여 양초 위부분에 다음 그림처럼 불꽃 모양을 그려나갑니다.

21. 그린 불꽃의 설정을 [선 없음]으로 색상은 [노랑]으로
지정합니다.

* 포인트 :
불꽃 그림이 잘 안 그려진다고요? 그러면,
반복해서 모양이 잘 나올때까지 그려보세요.
반복해서 그리고 만드는 것 또한 실력이 느는
방법이랍니다. |
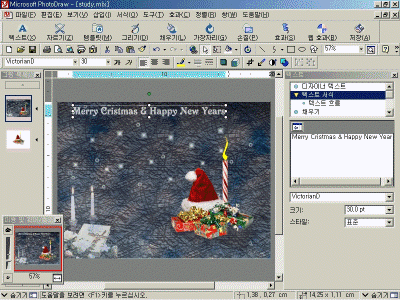
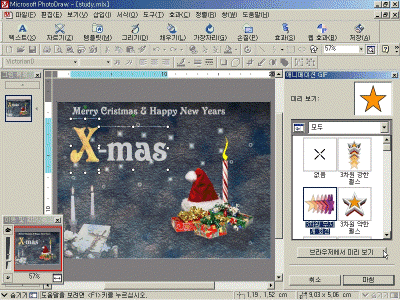
22. 다음 그림과 같이 흰 색의 [Merry Cristmas & Happy New
Years]라는 글씨를 만들어 위쪽에 배치합니다. 글꼴은 [VictorianD],
크기는 [30.0 pt], 스타일은 [표준]으로 지정하고 투명도는
[30%]를 줍니다.

|
참고 : [VictorianD] 글꼴이 없으면 다른 영문글꼴을 사용해도 무방합니다.
|
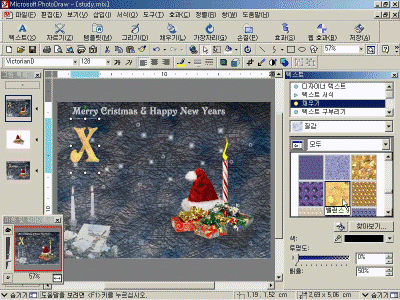
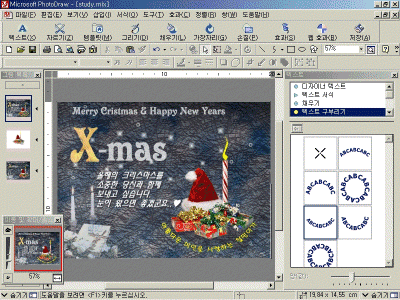
23. [X]를 입력하고 글꼴 [VictorianD], 크기 [128 pt]로
지정한 다음 채우기를 질감의 [밸러스 9]로 지정하여
다음 그림과 같은 위치에 배치합니다.

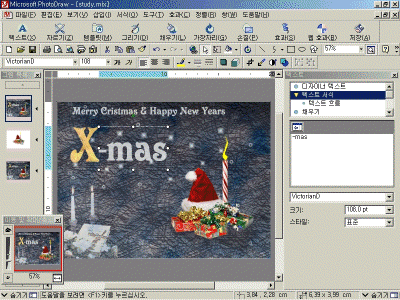
24. [-mas]를 입력하고 색상으로 [흰색], 글꼴 [VictorianD],
크기 [128 pt]로 지정하고 다음 그림과 같은 위치에
배치하고 저장하면 크리스마스 카드가 완성됩니다 !!!!

· 크리스마스 카드 만들기가 완성되었습니다.
수고하셨습니다. 만든 크리스마스 카드는 다음 그림과
같이 상대에 따라 내용을 달리하며 텍스트를 입력하여
보낼 수 있습니다.
또한, 움직이는 GIF로 만들어 내 홈페이지를 장식하거나
E-Mail로 보낼 수 있고, 멋진 크리스마스 카드를 윈도
바탕화면으로 만들 수도 있으며, 음악을 함께 실어
소중한 이들에게 E-Mail로 기쁨과 정성을 보낼 수
있습니다.

● 보너스 활용팁 1 : 윈도 바탕화면으로 만들기
1. 지금 만든 크리스마스 카드를 윈도 바탕화면으로 만들어 내 컴퓨터나 카드를 보낸이의 컴퓨터를 아름답게 꾸밀 수 있습니다.
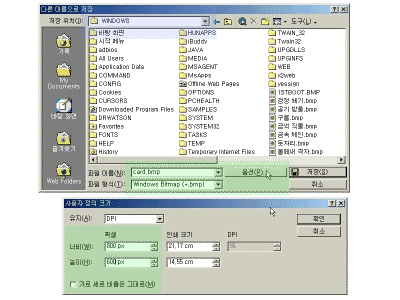
다른 이름으로 저장을 클릭하여 옵션에서 저장할 크기를 800X600 또는 [1024 X 768]로 맞추어 준다음 [WINDOWS] 폴더에 [card.bmp]로 저장합니다.

2. 윈도 바탕화면 등록정보의 배경을 [card.bmp]로 지정하면 다음 그림과 같이 내 컴퓨터의 바탕화면을 크리스마스로 멋지게 장식할 수 있습니다.

● 보너스 활용팁 2 : 파워포인트
배경으로 활용하기
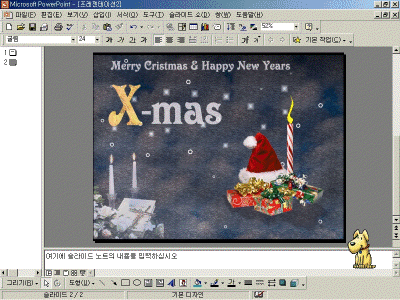
파일 메뉴의 [용도별 저장]을 클릭하여 [Microsoft Powerpoint]와 [선택한 프로그램으로 보내기]를 선택하여 저장하면 다음 그림과 같이 파워포인트 배경으로 만들어 집니다.

활용 : 동영상, 사운드, 이미지, 텍스트를 삽입해 애니메이션 효과를 부여하면 멀티미디어 카드로 새롭게 만들어 집니다. 이렇게 만든 카드는 인터넷을 통해 전세계 사람들에게 슬라이드 쇼로 방영될 수 있으며, 회사의 홍보와 소중한 사람에게 보내어 정성을 표시할 수 있습니다.
(파워포인트에서 활용할 수 있는 방법에 대한 자세한 방법이 알고 싶으신 분은 필자(duulnet@hotmail.com)에게 메일 주시면 자세한 방법을 알려드리겠습니다.) |
● 보너스 활용팁 3 : 움직이는 GIF 이미지로 만들어 카드보내기
애니메이션 GIF 이미지로 만들어 E-Mail로 카드를 보내보겠습니다.
포토드로우에는 포토드로우에서 만든 각각의 개체들을 따로따로 애니메이션 효과를 부여할 수 있는 막강한 기능을 가지고 있습니다. 이러한 이유로 [애니메이션 GIF] 이미지를 만드는 어떠한 툴보다 뛰어난 기능을 가지고 있다고 생각합니다.
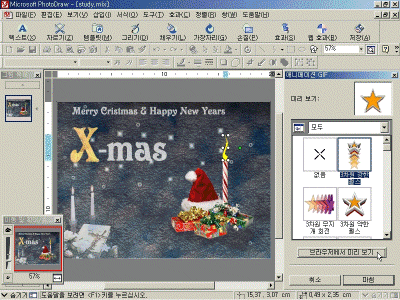
1. 양초 위에 만든 [불꽃] 이미지를 선택하고 [웹 효과]의 [애니메이션 GIF]를 선택한 다음, [3차원 강한 펄스] 효과를 적용합니다. [브라우저에서 미리 보기]를 클릭하면 불꽃이 타오르는 애니메이션이 실행됩니다.

2. [X]나 [-mas] 등의 개체를 선택하여 다양한 애니메이션 효과를 부여하고 [브라우저에서 미리 보기]를 클릭하여 테스트해 봅니다. 텍스트(이름이나 "사랑해"등의 문구..^^;)나 개체를 새로 삽입하여 삽입한 개체에 애니메이션 효과를 부여해 보는 것도 괜찮겠지요.

참고 : 중간중간 저장하기
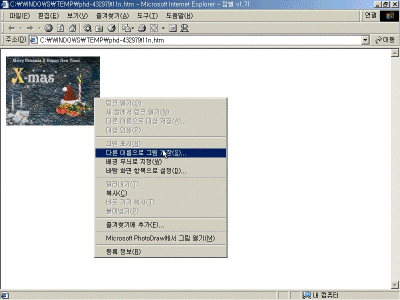
[브라우저에서 미리 보기]를 클릭하여 브라우저가 뜨고 적용한 애니메이션 효과가 부여된 이미지가 떴을 때 [다른 이름으로 그림 저장]을 선택하여 저장해도 됩니다.
 |
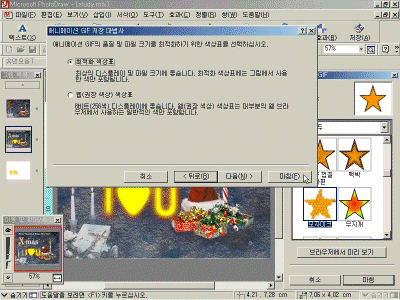
3. 몇몇 개체에 애니메이션 효과를 부여했으면 저장하기 위해 [마침]을 클릭합니다. 크기를 [188 X 138 픽셀 정도로 지정하고 [최적화 색상표]를 선택한 다음 [마침]을 클릭하여 저장합니다.

4. [메일보내기] : 이미지를 홈페이지 계정에 [업로드]합니다.
필자는 [http://members.namo.co.kr/~ict21] 계정에 업로드하였으며, 이미지 파일의 경로는 [http://members.namo.co.kr/~ict21/CARD02.gif]가 되었습니다.
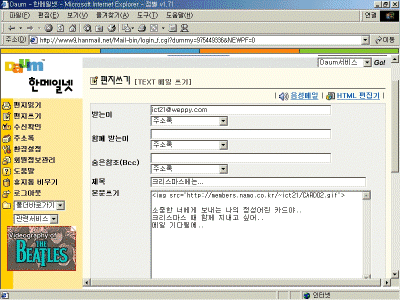
5. 이제 메일로 카드를 보내겠습니다. 핫메일, 한메일, 웨피, 야후 등의 메일 사이트를 접속하거나 아웃룩을 사용하여 편지내용을 씁니다. 그리고 카드가 삽입될 부분에 계정에 올린 카드이미지의 경로를 입력한 후 메일을 발송하면 됩니다.
(삽일할 태그 : <img src=http://members.namo.co.kr/~ict21/CARD02.gif> )

| 참고 : 크리스마스 캐롤이나 좋은 음악을 함께 삽입하여 보내면 더욱 좋겠지요 |
6. [홈페이지에 삽입하기] 프론트페이지나 웹에디터로 다음 그림과 같이 홈페이지에 이미지를 삽입하여 여러분의 홈페이지를 장식합니다.

● 크리스마스 카드 애니메이션 GIF 예제
이전 | 목차
| 다음
|