배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
입력 양식 만들기 양식은 자신의 웹 사이트 방문자로부터 정보를 수집하기 위해 사용하는 필드 집합입니다. 입력 양식을 만드는 방법에 대해 알아봅니다.
|
||||
| - 양식의 기본 개념 - 양식 도구 모음 - 양식 만들기 - 필드 속성 수정 |
 |
||||
| 1. 양식의 기본 개념 | |||||
| 양식은 자신의 웹 사이트 방문자로부터 정보를 수집하기 위해 사용하는 필드 집합이다. 사이트 방문자는 텍스트 입력, 라디오 단추와 확인란 선택, 드롭다운 메뉴에서 옵션 선택 등의 방법을 통해 양식에 정보를 입력한다. 그리고 사이트 방문자는 양식을 채운 후 입력한 데이터를 전송한다.
그 다음 사용자가 설정한 양식 처리기가 이 데이터를 다양한 방식으로 처리한다. ● 양식을 만드는 단계는 다음과 같다. ① 수집할 정보의 종류를 결정한 다음 양식 만들기를 시작한다. ② 양식에 필드를 추가한다. ③ 양식 필드의 데이터 입력 규칙을 설정한다. ④ 양식을 통해 수집한 정보의 처리 방법을 설정한다. ⑤ 확인 페이지를 설정한다. |
|||||
| 2. 양식 만들기 | |||||
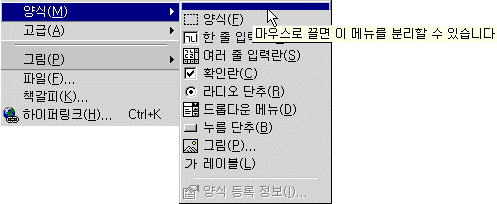
| 먼저 양식을 만들 때 작업을 편리하게 하는 도구 모음을 메뉴에서 분리한다. [삽입] 메뉴에서 [양식]을 클릭한 다음 메뉴의 상단 회색 막대를 마우스로 드래그하여 분리한다.  |
|||||
| ① 새 양식을 삽입한다. 페이지에 선택된 항목이 없으면 전송 단추와 원래대로 단추가 새 양식에 추가된다. 만약 페이지에 선택된 항목이 있으면, 그 항목이 양식에 포함되고 전송 단추와 원래대로 단추는 추가되지 않는다 ② 커서 위치에 한 줄 입력란을 삽입한다. 한 줄 입력란에는 사용자 정보를 한 줄만 포함할 수 있다. ③ 커서 위치에 여러 줄 입력란을 삽입한다. 여러 줄 입력란에는 텍스트를 여러 줄 입력할 수 있다. ④ 커서 위치에 확인란 필드를 삽입한다. 일련의 확인란을 사용하여 항목을 하나 이상 선택할 수 있다. ⑤ 커서 위치에 라디오 단추 필드를 삽입한다. 일련의 라디오 단추에 동일 이름을 사용하기 때문에 한번에 한 개만 선택할 수 있다. ⑥ 커서 위치에 드롭다운 메뉴 필드를 삽입한다. 드롭다운 메뉴 필드는 항목을 하나 이상 선택할 수 있는 항목들의 목록을 표시한다. ⑦ 누름 단추 양식 필드를 삽입한다. 양식을 전송하거나 양식을 초기 상태로 다시 설정할 수 있다. ⑧ 커서 위치에 그림 양식 필드를 만든다. 그림 양식 필드는 양식 처리기에 양식을 전송한다. 그림 양식 필드는 누름 단추 필드와 비슷하지만 양식을 원래대로 설정 하는 데는 사용할 수 없다. ⑨ 양식 필드의 레이블을 "누를 수 있게" 만든다. 이 명령을 사용하기 전에 양식 필드에 레이블을 입력한 다음 레이블과 양식 필드를 모두 선택한다. ⑩ 양식 등록 정보 대화 상자를 표시한다. |
|||||
| 3. 양식 만들기 | 대표적인 양식으로 방명록을 들 수 있다. 방명록을 순서대로 따라 하여 만들어 보자. | ||||
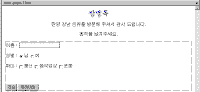
| ① 새로운 빈 페이지를 열고 방명록과 관련된 텍스트를 입력한다. |  ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
||||
| ②[양식 도구 모음]에서 |
 |
||||
| ③[전송]앞에 커서를 위치시킨 다음 [엔터]를 여러 번 눌러 아래쪽으로 위치시킨다. ④ 라디오 단추 |
 |
||||
| ⑤ 확인란 |
 |
||||
| ⑥드롭다운 메뉴 |
 |
||||
| ⑦ 여러 줄 입력란 |
 |
||||
| ⑧[파일] 메뉴에서 [저장]을 클릭하여 방명록.htm
으로 저장한다. ⑨그리고 [브라우저로 미리 보기]를 클릭하여 만들어진 웹 페이지를 확인한다. |
 |
||||
| 4. 양식 속성 수정 | |||||
| 방금 만든 방명록에 포함된 양식 속성을 수정하여 양식에 데이터 입력 규칙을 설정한다. | |||||
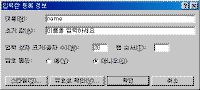
| ① 한 줄 입력란을 두 번 클릭한다 . [입력란 등록 정보]대화상자에서 이름에 'name' 초기값에 '이름을 입력하세요'라고 입력한다. |  |
||||
|
|
<참고하기> ① 탭 순서 : 키보드의 탭 키를 이용해 지정한 순서대로 양식을 이동할 수 있다. ② 암호 필드 : 암호 필드를 '예'로 체크하면 입력한 값이 화면에 *로 나타 난다. |
||||
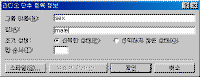
| ② '성별'의 첫번째 라디오 단추를 두 번 클릭하고 그룹 이름을 'sex' 값을 'male'로 입력한다. |  |
||||
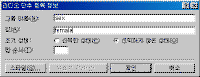
| ③ '성별'의 두 번째 라디오 단추를 두 번 클릭하고 그룹 이름을 'sex' 값을 'female'로 입력한다. |  |
||||
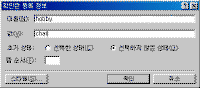
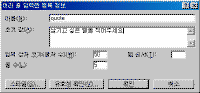
| ④ 취미에 있는 첫번째 확인란을 두 번 클릭하고 이름에'hobby' 값에 'chat'를 입력한다. |  |
||||
| ⑤ 두 번째, 세 번째 확인란에도 같은 방법으로 값에 'music', 'sports'를 입력한다. | |||||
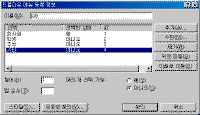
| ⑥ 직업에 있는 드롭다운 메뉴를 두 번 클릭한다. 이름에 'job'을 입력하고 우측의 [추가]를 클릭한다. |  |
||||
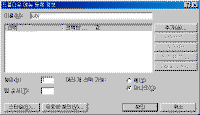
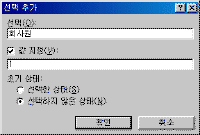
| ⑦ [선택 추가] 대화상자가 나타나면 [선택]에 '회사원'을 입력하고 [값 지정]을 체크 한 다음 '1'을 입력한다. 그리고 [초기 상태]에서 '선택한 상태'를 클릭한다. |  |
||||
| ⑧ 계속해서 '학생 ; 2', '주부 ; 3', '기타 ; 4'를 입력한 다음 확인을 누른다. |  |
||||
|
|
<참고하기> ① 높이 : 드롭다운 메뉴의 높이를 지정한다. 높이가 '2'이상이면 메뉴의 형태가 달라진다. ② 여러 개 선택 가능 : '예'를 선택하고 높이가 '2'이상 일 경우에는 방문자가 여러 개의 항목을 선택할 수 있다. |
 |
|||
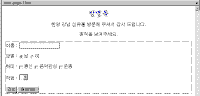
| ⑨ 남기고 싶은 말에 있는 [여러 줄 입력란]을 두 번 클릭하고 이름에 'quote'를 초기값에 '남기고 싶은 말을 적어주세요'를 입력한다. 입력 상자 크기는 '50', 줄 수는 '5'를 입력한다. |  |
||||
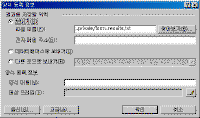
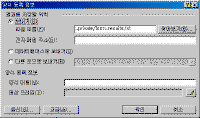
| ⑩ 이제 양식에 저장된 내용이 저장될 위치를 지정할 차례이다. 양식 내부에서 마우스 오른쪽 단추를 누르고 [양식 등록 정보]를 클릭한다. |  |
||||
| ⑪ 양식 등록 정보 대화상자에 [보내기]가 선택되어 있고 [파일 이름]에는 private/form_result.txt 가 입력되어 있다. 웹 서버에 프론트 페이지 서버 익스텐션이 설치되어 있는 경우 입력된 정보는 방금 언급한 파일로 저장 된다. |  |
||||
|
|
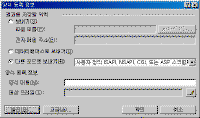
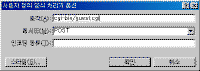
<참고하기> ● CGI나 ASP를 이용하여 양식데이터 처리 ①[양식 등록 정보]에서 [다른 곳으로 보내기]를 클릭하고 '사용자 정의 ISAPI,....'를 목록에서 선택한 다음 [옵션]을 누른다. ②[동작]에는 웹 페이지를 발행할 서버의 양식 처리 프로그램의 경로와 이름을 기입하고 [메서드]에는 POST를 선택한다. |
  |
|||
| ● 데이터베이스로 보내기 프론트 페이지2000 은 양식에 입력된 데이터를 액세스 데이터 베이스로(*.mdb) 저장하는 기능이 추가되었다. [양식 등록 정보]에서 [데이터베이스로 보내기] 클릭하고 [옵션]을 누르면 데이터베이스를 생성하거나 선택할 수 있다. 단, 프론트 페이지 서버 익스텐션이 웹 서버에 설치되어야 한다. |
 |
||||
| 5.확인 페이지의 작성 | |||||
| 양식에 내용을 입력한 다음 [보내기]를 눌러 데이터가 서버로 보내졌을 경우 확인 페이지가 방문자에게 전송되도록 해야 한다. | |||||
| ① 새 페이지를 연 후 다음 내용의 텍스트를 입력한다. |  |
||||
| ②커서를 '님의' 앞에 놓고 [삽입] 메뉴에서 [구성 요소]-[확인 필드]를 선택한다. |  |
||||
| ③[확인 필드 등록 정보]에서 이름 필드명에 해당하는 'name'을 입력한다. |  |
||||
| ④이름 필드명이 삽입되었다. 서버에 의해 처리가 되면 필드명 대신 실제 이름이 나타난다. | |||||
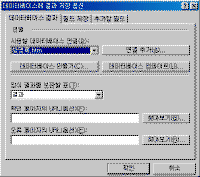
| ⑤파일을 confirm.htm 으로 저장한다. ⑥방명록.htm 페이지로 돌아온 다음 마우스 오른쪽 단추를 눌러 [양식 등록 정보]를 연다. 좌측 하단의 [옵션]을 클릭한다. |
 |
||||
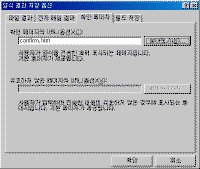
| ⑦[양식 결과 저장 옵션] 대화상자에서 [확인 페이지] 탭을 클릭하고 [찾아보기]를 클릭하여 확인 페이지(confirm.htm) 를 지정한다. |  |
||||
|
|
<참고하기> 유효하지 않은 페이지 유효성 검사를 설정해 놓은 페이지에서 필드에 입력된 값이 유효하지 않은 경우 잘못 되었다는 메시지를 작성한 다음 지정할 수 있다. |
||||
| 목차 | 이전 | 다음 | |||||

