배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
구성 요소 삽입하기 프론트 페이지가 제공하는 다양한 구성 요소들을 살펴보고, 이들을 삽입하여 웹 페이지를 동적인 화면으로 만들어 보자.
|
||||
| - 구성 요소 소개 - Office Component 삽입 - 배너 광고 관리자 - 방문 회수 카운터 - 호버 단추 - 움직이는 텍스트 - 페이지 포함 - 그림 예약 - 대체 |
 |
||||
| 1.구성 요소 소개 | |||||
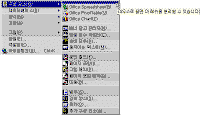
[삽입] 메뉴에서 [구성 요소]를 클릭한 다음 메뉴의 상단 회색 막대를 마우스로 드래그하여 분리하면 도구 모음으로 분리된다. |
|||||
| ① Microsoft Office Spreadsheet 구성 요소를 삽입한다. 스프레드시트를 사용하여 데이터를 입력하거나 계산할 수 있다. ② 데이터베이스나 기타 데이터 원본의 요약 데이터를 표시하는 대화형 표인 Microsoft Office PivotTable을 삽입한다. ③ 페이지에 Microsoft Office Chart 구성 요소를 삽입한다. 그런 다음, 컴퓨터에 Microsoft Excel이 설치되어 있지 않아도, 직접 차트를 편집하거나 등록 정보를 설정할 수 있다. ④ 삽입 점 위치에 회전 광고(배너 광고)를 삽입한다. 배너 광고의 크기, 전환 효과, 표시할 그림 같은 옵션을 지정하는 배너 광고 관리자 대화 상자가 나타난다. ⑤ 웹 사이트의 방문자 수를 관리하는 방문 횟수 카운터를 삽입한다. ⑥ 커서 위치에 호버 단추를 삽입한다. 사이트 방문자가 호버 단추를 누르거나 가리키면, 단추가 빛나거나, 사용자 정의 그림을 표시하거나, 소리를 재생한다. ⑦ 움직이는 텍스트를 삽입한다. 움직이는 텍스트는 가로로 이동하며 텍스트 메시지를 표시한다. ⑧ 확인 필드를 삽입한다. 양식 확인 페이지에 주로 사용한다. ⑨ 웹에 있는 다른 페이지의 내용을 삽입한다. 이 명령을 사용하면 많은 페이지의 여러 부분을 한번에 업 데이트할 수 있다. ⑩ 특정 기간 동안 표시되는 그림을 삽입한다. ⑪ 특정 기간 동안 표시되는 페이지를 삽입한다. ⑫ 페이지에 변수를 삽입한다. ⑬ 웹에서 '비용 보고서'나 '진행 중' 같은 범주 구성 요소를 삽입한다. ⑭ 사이트 방문자가 현재 웹의 모든 페이지나 지정한 페이지에서 텍스트를 검색할 수 있도록 검색 양식을 삽입한다. ⑮ 지정된 페이지에서 시작하여 웹 사이트의 목차를 만들어 준다. (16) 컴퓨터에 설치되어 있는 '사용자 정의 FrontPage 기반 구성 요소'들을 표시한다. |
|||||
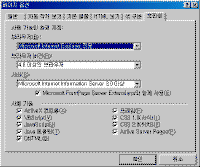
| <참고하기> ● 구성 요소가 제대로 동작하지 않는 경우 - 여기 소개되는 구성 요소들 중 일부는 특정 브라우저, 혹은 웹 서버에서만 작동된다. 자신이 만들고자 하는 웹 페이지의 호환성 여부를 미리 설정하여 두면 프론트 페이지는 해당 명령을 숨기거나 실행이 되지 않도록 잠금 상태로 표시해 준다. [도구]메뉴의 [페이지 옵션]에서 [호환성]탭을 누른 다음 브라우저의 버전 및 서버를 자신의 조건에 맞게 설정하기 바란다. |
 |
||||
| 2.Office Component 삽입 | |||||
| Spreadsheet, PivotTable, Chart 등의 Office Component등을 페이지에 삼입함으로써 브라우저를 통해 Excel의 표 계산 및 차트 등을 볼 수 있다. 예를 들어 견적을 계산해주는 템플리트를 시트로 만들어 놓으면 사이트 방문자가 이 페이지를 방문한 다음 자신에게 필요한 결과를 시뮬레이션 하여 온라인상에서 바로 볼 수 있다. | |||||
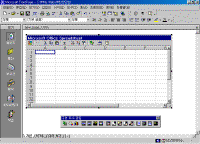
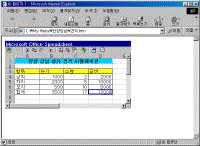
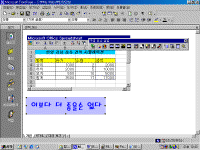
| ①[삽입] 메뉴의 [구성 요소]-[Office Spreadsheet]를 클릭한다. ② 화면에Office Component 가 삽입된다. |
 |
||||
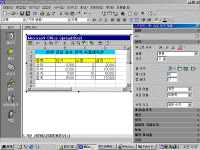
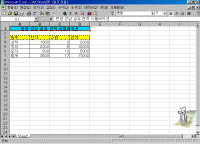
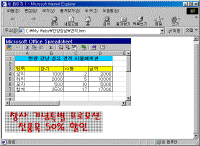
| ③ 스프레드시트에 견적을 구하는 내용을 삽입하고 수식을 추가한다. ④ 스프레드시트의 메뉴 에서 |
 |
||||
| ⑤ 파일을 저장한 다음 [브라우저로
미리 보기]를 클릭한다. ⑥ 브라우저에서 숫자를 입력하고 제대로 작동되는지 테스트한다. |
 |
||||
| ⑦ 스프레드시트의 메뉴 |
 |
||||
| 3.배너 광고 관리자 | |||||
| 배너 광고 관리자를 이용하면 일정한 간격으로 광고가 나오는 그림이 계속적으로 바뀌게 할 수 있다. | |||||
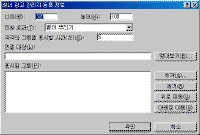
| ① [삽입] 메뉴에서 [구성 요소] - [배너 광고 관리자]를 클릭한다. ② [배너 광고 관리자] 대화상자가 나타난다. |
 |
||||
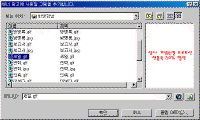
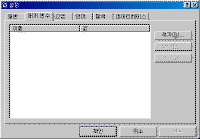
| ③ 너비에 320 높이에 70을 입력한다. ④ [추가] 단추를 클릭하고 가져올 배너 광고 이미지를 선택한다. |
 |
||||
| ⑤ [확인]을 클릭하면 목록에 선택한 그림이 추가 된다. |  |
||||
| ⑥ 연결 대상에 연결할 파일명 또는 URL을 입력한다. |  |
||||
| ⑦ [확인]을 클릭한다. 화면에 이미지가 나타난다. |  |
||||
| ⑧ 저장을 한 다음 브라우저로 결과를 확인한다. 브라우저에 5초 간격으로 이미지가 바뀌는 것을 볼 수 있다. |  |
||||
| 4.방문 회수 카운터 | |||||
| 홈페이지에 카운터를 달아 놓으면 몇 명이 다녀 갔는지를 알 수 있다. 단, 카운터 구성 요소가 올바르게 작동하기위해서는 웹 서버에 프론트 페이지 서버 익스텐션이 설치되어야 한다. | |||||
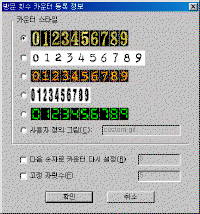
| ①[삽입]메뉴의 [구성 요소] - [방문 횟수 카운터]를 클릭한다. ②[방문 횟수 카운터 등록 정보] 대화 상자가 나타난다. 마음에 드는 스타일을 선택한다. |
 |
||||
| ③[확인]을 누르면 [방문 횟수 카운터] 구성 요소가 삽입 되었음을 화면에 표시해준다. |  |
||||
|
|
<참고하기> 방문 횟수 카운터는 웹 서버에 게시를 한 후에 브라우저를 통해서만 확인할 수 있다. |
||||
| 5.호버 단추 | |||||
| 호버 단추는 사이트 방문자가 마우스를 단추 위로 이동했을 경우 설정한 효과로 변하는 단추를 말한다. | |||||
| 홈페이지의 메뉴 단추를 호버 단추를 이용하여 만들어 보자. ①[삽입] 메뉴에서 [구성 요소]-[호버 단추]를 클릭한다. ②[호버 단추 등록 정보]가 나타난다. |
 |
||||
| ③ 단추 텍스트에 '회사 소개' 를 입력한다. ④ 연결 대상에 있는 [찾아보기] 단추를 클릭하고 '회사소개.htm'을 선택한다. |
 |
||||
| ⑤ [확인]을 누르면 버튼이 생성되고 브라우저로 미리 보면 마우스가 위를 가리킬 때 중앙이 밝아짐을 알 수 있다. |  |
||||
|
|
<참고하기> 호버 단추에 그림 지정 및 효과음 삽입 호버 단추를 이용하여 다른 그래픽 프로그램에서 작성한 그림 단추 2개를 번갈아 보이게 할 수 있으며 효과음도 삽입할 수 있다. [호버 단추 등록 정보] 대화 상자에서 [사용자 정의]를 누른다. [찾아 보기]를 눌러 가져올 소리 파일이나 그림 파일을 지정한다. 한가지 주의할 점은 호버 단추는 실제로 Java 애플릿 이기 때문에, 사운드 효과에 .midi나 .wav 파일은 사용할 수 없고, .au 형식 사운드 파일만 사용할 수 있다. 이 .au 파일은 8비트, 8000Hz, 모노, u-law 형식이어야 한다. |
 |
|||
| 6. 움직이는 텍스트 | |||||
| 웹 페이지를 방문하다 보면 안내 문구나 환영 인사가 좌우로 움직이는 것을 볼 수 있다. 프론트 페이지 구성 요소를 이용하여 움직이는 텍스트를 만들어 보자. (단, 이 효과는 Internet Explorer3.0 이상에서만 볼 수 있다.) | |||||
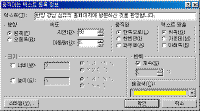
| ① [삽입]메뉴의 [구성 요소] - [움직이는 텍스트]를 클릭한다. ② [움직이는 텍스트 등록 정보]가 나타난다. 화면에 표시할 텍스트를 입력한다. |
 |
||||
| ③ [확인]을 클릭하면 화면에 텍스트가 나타난다. |  |
||||
| ④[미리 보기] 탭을 눌러 제대로 동작하는지 확인한다. |  |
||||
| 7.페이지 포함 | |||||
| 같은 내용을 여러 페이지에 나타내고자 할 경우 반복되는 내용은 따로 저장해 두고 그 파일을 페이지에 포함 시키면 번거로운 수고를 덜 수 있다. | |||||
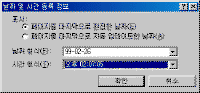
| ① 먼저 바닥글로 포함시킬 내용을 작성하고 [삽입] 메뉴의 [날짜 및 시간]을 클릭한다. | |||||
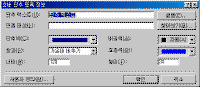
| ② [날짜 형식]과 [시간 형식]을 선택하고 확인을 누른다. |  |
||||
| ③ 현재 시각과 날짜가 포함된다. 나중에 페이지가 다시 저장 되면 자동으로 저장된 시점의 시각이 기록된다. 이 문서를 '바닥글.htm'으로 저장한다. |  |
||||
| ④ 문서를 삽입할 페이지를 연 다음 [삽입]-[구성 요소]-[페이지 포함]을 클릭한다. |  |
||||
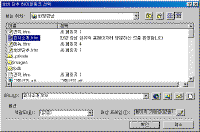
| ⑤ [페이지 포함 등록 정보]에서 [찾아보기]를 눌러 '바닥글.htm'을 선택하고 [확인]을 누른다. |  |
||||
| ⑥ 열려 있는 페이지 아래에 '바닥글.htm'이 나타난다. |  |
||||
|
|
<참고하기> 포함한 페이지의 내용 수정 포함한 페이지의 내용은 따로 저장 되어 있기 때문에 포함시킨 페이지에서는 수정할 수 없다. 따라서 실제 문서를 다시 불러서 수정한 다음 저장해야 한다. 물론 이 문서를 포함하고 있는 문서들은 자동적으로 내용이 갱신된다. |
||||
| 8. 그림 예약 | |||||
| 특별한 행사가 있는 주간 (예를 들면 크리스마스, 추석 등) 에만 지정한 이미지가 나타나고 그 기간이 지나면 나타나지 않게 할 수 있다. | |||||
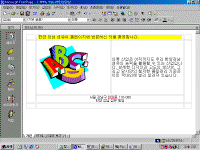
| ① [삽입] 메뉴의 [구성 요소] - [그림 예약]을 클릭한다. ② [표시할 그림]의 [찾아보기]를 클릭하여 예약할 그림을 지정한다. |
 |
||||
| ③ 현 시점이 예약 기간 내에 포함되지 않는다면 [그림 예약이 만료되었습니다]라는 필드가 나타나고, 포함된다면 그림이 표시된다. |
 |
||||
| 9. 대체 | |||||
| 대체는 워드프로세서의 상용구처럼 자주 사용하는 간단한 내용을 미리 작성해 둔 다음 삽입할 수 있도록 한 것이다. | |||||
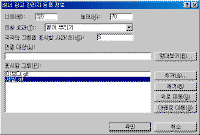
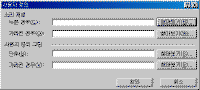
| ● 대체 항목 작성 ①[도구]메뉴의 [웹 설정]을 클릭하고 [매개 변수] 탭을 선택한다. |
 |
||||
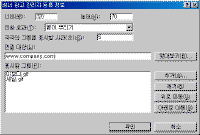
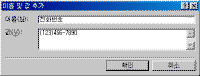
| ②[추가]를 클릭한 다음 전화번호를 입력한다. |  |
||||
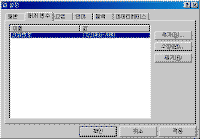
| ③[매개 변수] 목록에 전화번호가 등록되었다. 필요에 따라 자주 쓰는 항목을 추가한다. |  |
||||
| ● 대체 항목 추가 ① 삽입할 웹 페이지를 열고 [삽입]-[구성 요소]-[대체]를 클릭한다. ② [대체 등록 정보]의 목록 단추를 눌러 '전화번호'를 선택한다. |
 |
||||
| ③ [확인]을 클릭하면 화면에 전화번호가 삽입된다. |  |
||||
| 목차 | 이전 | 다음 | |||||

