배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
멀티미디어 구성요소 추가 멀티미디어 웹 페이지를 만들기 위한 비디오, 플러그인, 액티브X컨트롤 등을 삽입하는 방법에 대해 알아보자.
|
||||
| - 비디오 추가 - 자바 애플릿 삽입 - 플러그 인 삽입 - ActiveX 컨트롤 삽입 |
|||||
| 1. 비디오 추가 | |||||
| 인터넷에 사용되는 동영상 파일로는 AVI파일과 MOV파일이 있다. 비디오 추가 명령으로 동영상 파일을 삽입할 경우 AVI파일 형식만 지원되며 Internet Explorer3.0이상에서만 볼 수 있다. 그 외의 동영상 파일들은 플러그 인 형태로 삽입해야 한다. | |||||
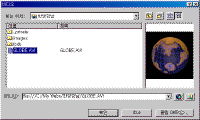
| ① [삽입] 메뉴에서 [그림]-[비디오]를 클릭한다. ② [비디오]대화상자에서 삽입할 비디오 파일을 선택한다. |
 ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
||||
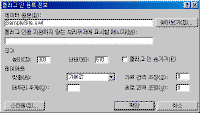
| ③ 화면에 동영상의 첫 프레임이 나타난다. 동영상의 속성을 수정하기 위해 마우스 오른쪽 단추를 눌러 [그림 등록 정보]를 클릭한다. |  |
||||
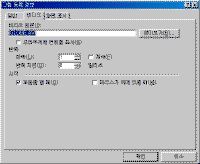
| ④ [그림 등록 정보]의 [비디오]탭이 나타난다. [반복]의 계속 란에 체크 한다. |  |
||||
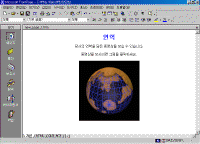
| ⑤[확인]을 누르고 브라우저에서 동영상이 제대로 상영되는지 확인한다. |  |
||||
| 2. 자바 애플릿 삽입 | |||||
| 자바는 썬 마이크로 시스템즈 사가 개발한 프로그래밍 언어이고, 자바 애플릿은 웹 브라우저에서 실행하는 자바프로그램이다. 프론트 페이지에서 자바 애플릿은 그림이나 비디오 파일처럼 아주 간단하게 삽입할 수 있다. | |||||
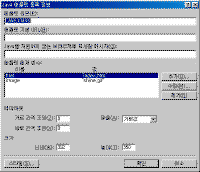
| ① [삽입] 메뉴에서 [고급] - [자바 애플릿]을 누른다. ② [자바 애플릿 등록 정보]에서 애플릿 원본에 삽입할 애플릿 이름인 'Lake.clss'를 입력한다. |
 |
||||
| ③ 애플릿 매개 변수를 추가하기 위해 [추가]를 누른다. ④ Lake.class 는 그림의 하단에 반사 물결을 보여주는 애플릿이다. 따라서 이와 관련된 매개 변수를 입력해야 한다. 반사를 표현할 이미지 이름을 기입한다. |
 |
||||
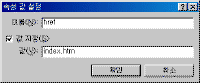
| ⑤ 애플릿을 클릭할 경우 이동할 경로명을 매개변수에 입력한다. (이러한 매개 변수들은 애플릿을 제작한 회사에서 제공하는 문서를 참고하여 입력한다.) |  |
||||
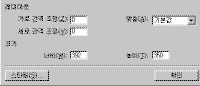
| ⑥ 크기에는 준비한 그림 파일의 크기를 입력한다. 단 세로 크기는 반사 영역을 포함해야 되므로 2배인 350을 입력한다. |  |
||||
| ⑦ 페이지에 애플릿이 삽입되었다. |  |
||||
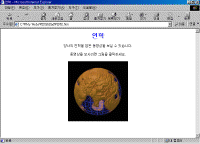
| ⑧ 브라우저로 미리 보기를 하면 상단의 이미지가 아래쪽에 비쳐서 마치 호숫가의 저녁 노을을 연상시키는 이미지가 나타난다. |  |
||||
| 3. 플러그 인 삽입 | |||||
| 플러그 인은 브라우저에서 지원하지 않는 파일 형식들을 재생할 수 있게 하는 별도의 외부 프로그램이다. 리얼 오디오, 쇽 웨이브 등 다양한 플러그 인이 개발되어 있다. 여기에서는 대표적인 플러그인 중의 하나인 쇽 웨이브 플래시 플러그 인을 삽입해 본다. | |||||
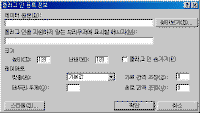
| ①[삽입] 메뉴에서 [고급]-[플러그 인]을 누른다. ②[플러그 인 등록 정보] 대화 상자가 나타난다. |
 |
||||
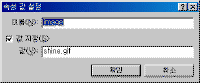
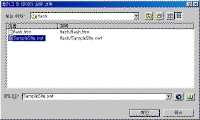
| ③[데이터 원본] 영역에 파일이름을 지정하기 위해 [찾아보기]를 클릭한다. |  |
||||
| ④ 플래시 애니메이션 파일인 SWF형식의 파일을 선택한다. ⑤ 높이와 너비에 가져온 플래시 애니메이션의 높이와 너비를 입력한다. |
 |
||||
| ⑥ 편집 화면에 플러그 인 표시가 나타난다. |  |
||||
| ⑦ 페이지를 저장한 다음 브라우저로 미리 보기를 하여 정확히 작동되는지를 확인한다. |  |
||||
| 4. ActiveX컨트롤 삽입 | |||||
| ActiveX는 OLE (Object Linking and Embedding) 기반의 웹을 위한 마이크로 소프사의 구성 요소 소프트웨어이다. ActiveX 컨트롤을 이용하면 웹 페이지에 쉽게 멀티미디어나 데이터베이스 등을 추가할 수 있다. 현재 많은 ActiveX컨트롤 들이 개발되어 있으며 그 중 Calendar 컨트롤을 삽입해 보도록 하겠다. | |||||
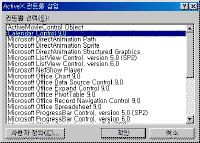
| ① [삽입] 메뉴에서 [고급]-[ActiveX 컨트롤]을 클릭한다. ② [ActiveX 컨트롤 삽입] 대화 상자가 나타난다. Calendar Control을 선택한다. |
 |
||||
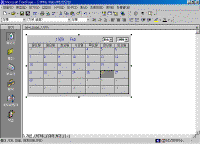
| ③ 편집 페이지에 ActiveX 컨트롤이 삽입된다. |  |
||||
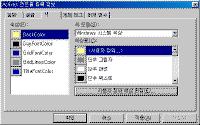
| ④ ActiveX 컨트롤의 속성을 바꾸려면 컨트롤을 선택하고 마우스 오른쪽 단추를 눌러 [ActiveX 컨트롤 등록 정보]를 클릭한다. |  |
||||
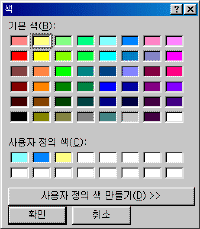
| ⑤[ActiveX 컨트롤 등록 정보]대화상자에서 [색]탭을 클릭하고 [사용자 정의 색상 편집]을 클릭한다. |  |
||||
| ⑥ 배경으로 적용할 색상을 선택한다. |  |
||||
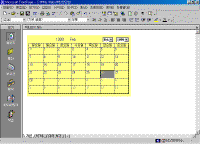
| ⑦[확인]을 클릭하면 컨트롤의 배경색이 노란색으로 바뀐다. ⑧웹 브라우저에서 컨트롤이 정상적으로 작동하는지 살펴본다. |
 |
||||
| 목차 | 이전 | 다음 | |||||
