배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
스타일과 다이나믹 HTML효과 스타일과 다이나믹 HTML을 이용하면 웹 페이지를 좀 더 생동감 있게 꾸밀 수 있다. 프론트 페이지의 다이나믹HTML 기능을 살펴보자.
|
||||
| - 스타일 적용 - 테마 적용 - DHTML 효과 - 페이지 전환 |
 |
||||
| 1. 스타일 적용 | |||||
| 스타일은 글꼴 및 단락 설정의 조합이다. 스타일을 사용하면 텍스트에 일관된 서식을 빠르게 지정할 수 있다. 예를 들면, 각 제목에 스타일 '제목 1'을 적용하여 모든 제목을 같은 모양이 되게 할 수 있다. 스타일을 사용하면 개별 제목마다 글꼴 및 단락 설정을 변경할 필요 없이 사용할 스타일만 지정하면 되므로 시간을 절약할 수 있다. | |||||
| ● 페이지 전체에 스타일 적용 | |||||
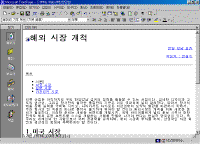
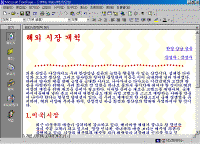
| ① 스타일을 적용할 문서를 연다. |  ※ 그림을 클릭하면 확대해서 보실 수 있습니다. |
||||
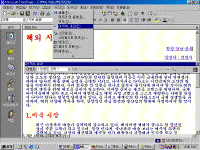
| ② 페이지
내에서 마우스 오른쪽 단추를 클릭하고 [페이지 등록 정보]를 클릭한다. [일반]탭을 선택하고 [스타일]을 클릭한다. |
 |
||||
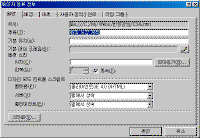
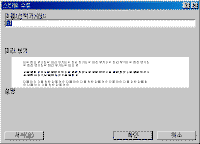
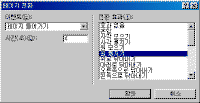
| ③ [스타일 수정] 대화상자가 나타나면 [서식]-[글꼴]을 선택한다. |  |
||||
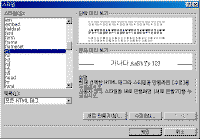
| ④ 글꼴 대화상자에서 '돋움체, 10pt'를 선택하고 [확인]을 누른다. |  |
||||
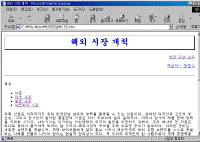
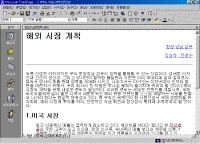
| ⑤ 페이지에 있는 모든 글꼴이 돋움체로 바뀌었으며 본문의 글자 크기가 10pt로 변경되었다. |  |
||||
| ● 특정 단락의 스타일 적용 ① [서식] 메뉴의 [스타일]을 선택한다. ② [스타일] 목록에서 '제목1'에 해당하는 'h1'을 선택하고 [수정]을 누른다. |
 |
||||
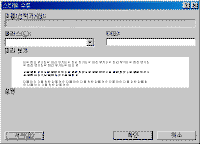
| ③ [스타일 수정] 에서 [서식]을 누르고 [글꼴]을 선택한다. |  |
||||
| ④ 글꼴을 '궁서, 파란색, 24pt'로 선택한다. |  |
||||
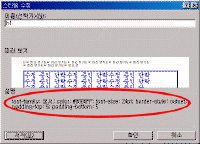
| ⑤ [확인]을 누른 다음 이번에는 [서식]-[테두리]를
선택한다. ⑥ 테두리 설정을 '상자', 스타일 '빼기', 위쪽 여백 '5', 아래쪽 여백 '5'를 입력하고 [확인]을 누른다. |
 |
||||
| ⑦ 지금까지 설정한 값들이 대화 상자에 나타난다. |  |
||||
| ⑧ [확인]을 누르면 '제목1'이 적용되어있는 단락에 방금 지정한 스타일이 적용된다. |  |
||||
|
|
<참고하기> 서식 복사 도구 모음의 서식 복사 |
||||
| 2.테마 적용 | |||||
| 프론트 페이지2000 에는 이미 만들어진 60개의 테마가 제공된다. 현재 편집하고 있는 문서 뿐만 아니라 웹 사이트의 모든 문서에 적용할 수 있어 반복 작업을 줄여주고 일관된 디자인을 적용시킬 수 있다. | |||||
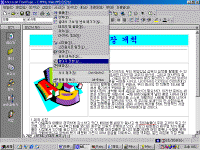
| ① 파일을 연 다음 [서식] 메뉴에서 [테마]를 선택한다. | |||||
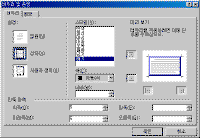
| ② 테마 대화 상자에서 마음에 드는 테마를 선택한다. 단, 현재 열려 있는 페이지만 적용할 것이므로 [테마 적용 대상]을 '선택한 페이지'로 변경한다. |  |
||||
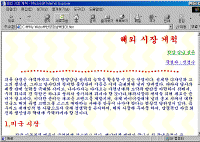
| ③ 테마가 적용된 후의 모습이다. |  |
||||
|
|
<참고하기> 테마 수정 ①[테마] 대화 상자에서 [수정]을 클릭한다. ②수정 단추 위에 [색], [그래픽], [텍스트] 3가지 단추가 생겨나며 각각을 통해 테마의 내용을 바꿀 수 있다. |
 |
|||
| 3. DHTML 효과 | |||||
| 프론트 페이지 2000 은 Internet Explorer 4.0 과 Navigator4.0 이상에서 지원되는 다이나믹 HTML효과를 표현할 수 있다. | |||||
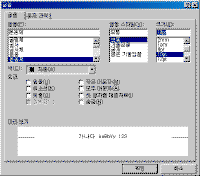
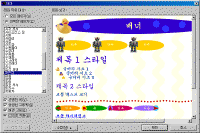
| ① 첫번째 제목을 선택하고 [서식] 메뉴에서 [DHTML 효과]를 선택한다. |  |
||||
| ② 이벤트란에 '페이지를 열 때', 효과란에 '날아오기' 그 옆란에 '오른쪽에서'를 선택한다. |
|||||
| ③ [브라우저에서 미리 보기]를 눌러 애니메이션 효과를 확인한다. |  |
||||
| 4. 페이지 전환 | |||||
| 한 페이지에서 다른 페이지로 이동할 때 파워포인트의 슬라이드 쇼 같은 효과를 보여준다. | |||||
| ① 장면 전환 효과를 적용할 문서를 불러온 다음 [서식] 메뉴의 페이지 전환을 선택한다. |  |
||||
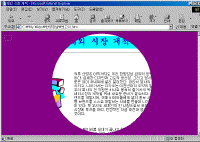
| ② [페이지 전환] 대화 상자가 나타난다. 이벤트 영역에 '페이지 들어가기'를 시간에 '4초'를 효과는 '원 펼치기'를 선택한다. |  |
||||
| ③ [확인]을 누르고 문서를 저장한 다음 브라우저로 장면전환을 확인한다. |  |
||||
| 목차 | 이전 | 다음 | |||||

